 |
STYLE SHEETS 2 |
| << STYLE SHEETS 1 |
| SOME USEFUL STYLE SHEETS PROPERTIES >> |

E-COMMERCE
IT430
VU
Lesson
11
STYLE
SHEETS
Attachment
of the background image
Using
background-attachment: fixed, the background
image would remain in place
when the user scrolls
up
and
down the page.
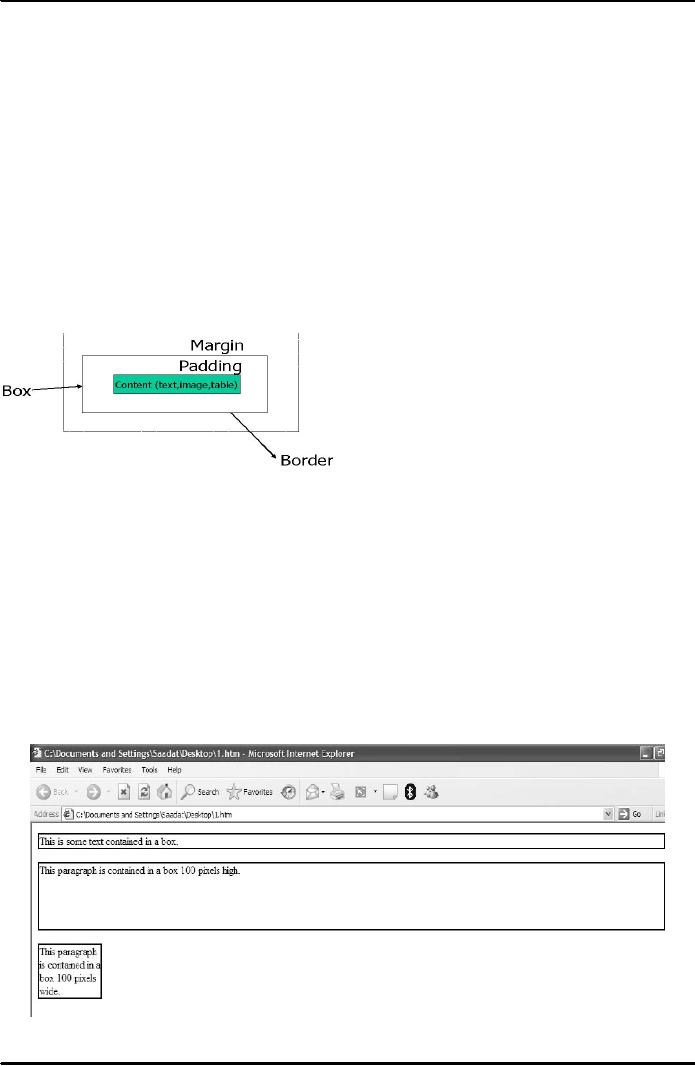
Style
sheet box model
Each
block element (<P>,
<h1>...) is considered to have an
invisible box around it.
Stuff inside
<P>,
<h1>
to <h6>,<DIV> and
<Table> tags etc. is
present in the form of blocks. Using
style sheet box
model (Fig. 1) we
can make use of certain
properties (dimensions, padding, border, margin
and position)
to
introduce useful
styles.
Style
Sheets Box Model
Fig.
1
Dimension
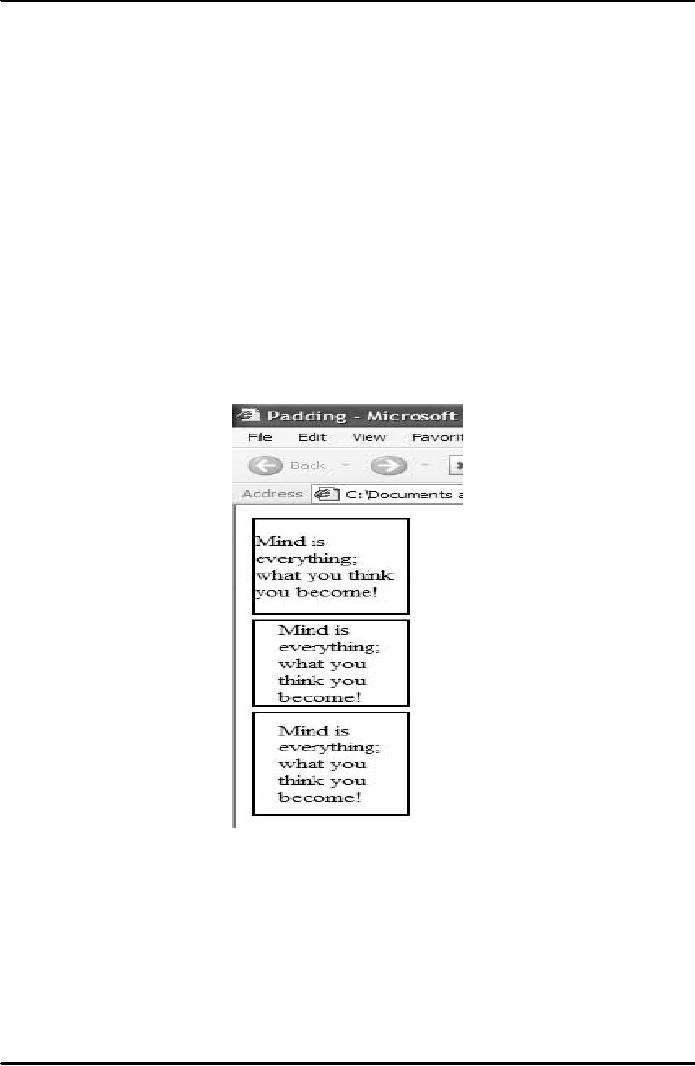
- Example
<HTML>
<STYLE>
<!--
P
{border: thin solid}
-->
</STYLE>
<BODY>
<P>This
is some text contained in a
box.
<P
STYLE="height: 100px">This paragraph
is contained in a box 100 pixels
high.
<P
STYLE="width: 100px">This paragraph is
contained in a box 100 pixels
wide.
</BODY>
</HTML>
Result
is shown in Fig. 2 below.
Fig.
2
48

E-COMMERCE
IT430
VU
Padding
padding-top
adds space on top of the
content
padding-right
adds space to the right of the
content
padding-bottom
adds space below the
content
padding-left
adds space to the left of the
content
padding
general property that
applies to all four padding properties in
this order: `padding
top,
padding-right, padding-bottom,
padding-left'
Example -
Padding <HTML>
<HEAD><TITLE>Padding</TITLE>
<STYLE> <!--DIV {border:
thin
solid;
width: 100px; margin-bottom: 5px}
--> </STYLE> </HEAD>
<BODY> <DIV
STYLE="padding-top:
15px; padding-bottom: 15px">Mind is everything;
what you think you
become!</DIV>
<DIV STYLE="padding-left: 15px; padding-right:
15px"> Mind is everything; what
youthink
you become!</DIV>
<DIV
STYLE="padding: 10px 15px
10px 15px"> Mind is everything; what
you think you
become!</DIV>
</BODY> </HTML>
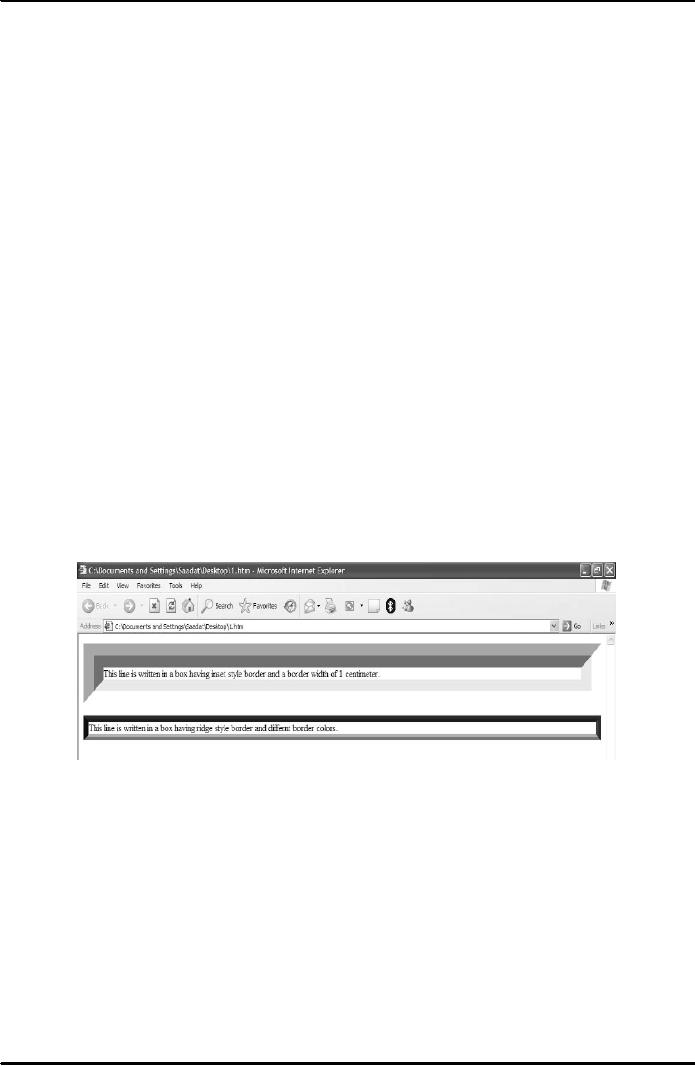
Result
is shown in Fig. 3 below.
Fig.
3
Border
Border
Width
border-top-width:
specifies width of the top
border
border-right-width:
specifies width of the right
border
border-bottom-width:
specifies width of the bottom
border
border-left-width:
specifies width of the left
border
border-width:
specifies the width of all
borders in the order `border-top-width,
border-right
width,
border-bottom-width,
border-left-width'
49

E-COMMERCE
IT430
VU
Border
style
border-top-style:
specifies style of the top
border
border-right-style:
specifies style of the right
border
border-bottom-style:
specifies style of the bottom
border
border-left-style:
specifies style of the left
border
border-style:
specifies the style of all
borders in the order `border-top-style,
border-right
style,
border-bottom-style, border-left-style'
Values
for border styles are
double, inset, outset, groove, solid,
ridge.
Border
color
border-top-color:
specifies color of the top
border
border-right-color:
specifies color of the right
border
border-bottom-color:
specifies color of the bottom
border border-left-color: specifies
color of the left
border
border-color: specifies the color of
all borders in the order
`border-top-color,
border-right-color,
border-bottom-color,
border-left-color'
Example
border
<HTML>
<STYLE> <!--DIV
{margin-bottom: 20px}
--> </STYLE>
<BODY> <DIV
STYLE="border-width:
1cm; border-style: inset"> This
line is written in a box having
inset style border
and a
border width of 1 centimeter.
</DIV> <DIV STYLE="border-width: 10px;border-color:red
green
yellow
blue; border-style: ridge"> This line
is written in a box having ridge style
border and different
border
colors.
</DIV> </Body> </HTML>
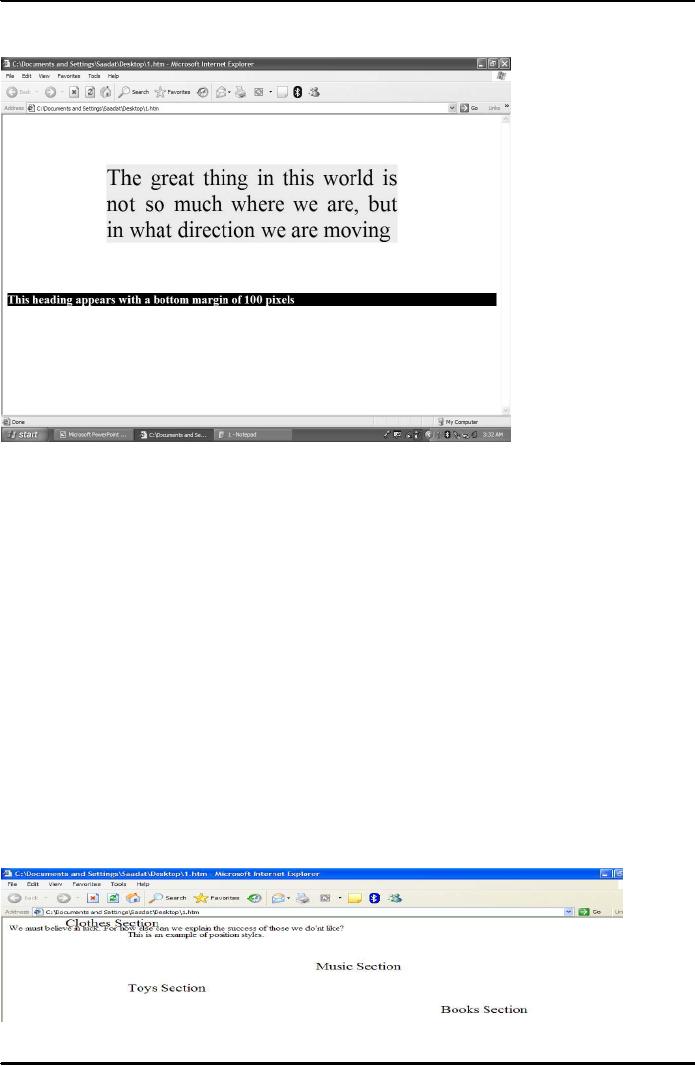
Result
is shown in Fig. 4 below.
Fig.
4
Margins
margin-top:
specifies the size of the top
margin margin-right: specifies the
size of the right margin
margin-
bottom:
specifies the size of the bottom
margin margin-left: specifies the size of
the left margin margin:
specifies
the size of all the margins in the order,
margin-top, margin-right, margin-bottom
and margin-left
Example
Margins <HTML> <STYLE>
P{margin-top:100px;margin-bottom:100px;margin-
left:200px;margin-right:200px}
</STYLE> <BODY> <P
style="background-color:yellow;font-
size:34pt;text-align:justify">The
great thing in this world is
not so much where we are,
but in what direction
we are
moving</P> <DIV STYLE="background-color:
black; color: white">
<H2>This heading
appears
with a
bottom margin of 100
pixels</H2> </DIV> </BODY>
</HTML>
50

E-COMMERCE
IT430
VU
Result
is shown in Fig. 5 below.
Fig.
5
Position
styles
Position
Property position: absolute you
can place the element box
anywhere on the page
position:
relative
position is relative to the normal
position of the element
position:
static position remains
unchanged
top
element's position is fixed
from the top of browser
window (in case of position:
absolute) or below
the
element's natural position in the page
(in case of position: relative)
right element's position
from the
right
side of browser's window
bottom element's position
from the bottom of browser's
window left
from
the left side of the window ( in
case of position: absolute) or to the
left of the element's natural
position
( in case of position: relative) Example-
Position Styles
<HTML>
<STYLE> DIV {font-size: 18pt}
</STYLE> <BODY> <DIV
STYLE="position: absolute;
left:
700px; top: 200px">Books
Section</DIV> <DIV STYLE="position:
absolute; left: 200px;
top:
150px">Toys
Section</DIV> <DIV STYLE="position:
absolute; left: 500px; top:
100px">Music
Section</DIV>
<DIV STYLE="position: absolute; left:
100px; top: 0px">Clothes
Section</DIV> We
must
believe in luck. For how
else can we explain the success of
those we do'nt like? <p
STYLE="position:
static;
left: 200px; top:30px"> This is an
example of position styles.
</BODY></HTML> Result
is
shown
in Fig. 6 below.
Fig.
6
51
Table of Contents:
- E-COMMERCE
- WHAT IS A NETWORK
- HOW MANY CLASS A, B, C NETWORKS AND HOSTS ARE POSSIBLE
- NETWORKING DEVICES
- BASICS OF HTML 1
- BASICS OF HTML 2
- TEXT BOXES, CHECK BOXES, RADIO BUTTONS
- FRAMES AND IMAGES IN HTML
- TAG ATTRIBUTES, SOUNDS FILES, ANIMATIONS
- STYLE SHEETS 1
- STYLE SHEETS 2
- SOME USEFUL STYLE SHEETS PROPERTIES
- JAVA SCRIPTING 1
- JAVA SCRIPTING 2
- JAVA SCRIPTING 3
- JAVA SCRIPTING AND XML
- CLIENT AND SERVER SIDE PROCESSING OF DATA
- APPLETS, CGI SCRIPTS
- MAINTAINING STATE IN A STATELESS SYSTEM
- INTEGRATION WITH ERP SYSTEMS
- FIREWALLS
- CRYPTOGRAPHY
- HASH FUNCTION AND MESSAGE DIGEST
- SYMMETRIC KEY ALGORITHMS
- VIRTUAL PIN PAYMENT SYSTEM
- E-CASH PAYMENT SYSTEM 1
- E-CASH PAYMENT SYSTEM 2
- SECURE SOCKET LAYER (SSL)
- E-BUSINESS: DISADVANTAGES OF E-BUSINESS
- E-BUSINESS REVENUE MODELS
- E-MAIL MARKETING
- CUSTOMER RELATIONSHIP MANAGEMENT (CRM)
- META INFORMATION
- DATA MINING
- CONFIDENCE AND SUPPORT
- ELECTRONIC DATA INTERCHANGE (EDI)
- PERSONAL FINANCE ONLINE
- SUPPLY CHAIN
- PORTERíS MODEL OF COMPETITIVE RIVALRY
- BARRIERS TO INTERNATIONAL E-COMMERCE
- ELECTRONIC TRANSACTIONS ORDINANCE, 2002 - 1
- ELECTRONIC TRANSACTIONS ORDINANCE, 2002 - 2
- ELECTRONIC TRANSACTIONS ORDINANCE, 2002 - 3
- GLOBAL LEGAL ISSUES OF E-COMMERCE - 1
- GLOBAL LEGAL ISSUES OF E-COMMERCE - 2