 |
THE COMPUTER: INPUT DEVICES, TEXT ENTRY DEVICES, POSITIONING, POINTING AND DRAWING |
| << DESIGN PRINCIPLES: |
| INTERACTION: THE TERMS OF INTERACTION, DONALD NORMANíS MODEL >> |

Human
Computer Interaction
(CS408)
VU
Lecture
13
Lecture
13. The
Computer
Learning
Goals
As the
aim of this lecture is to
introduce you the study of
Human Computer
Interaction,
so that after studying this
you will be able to:
Describe
the advantages and disadvantages of
different input output
devices
∑
keeping
in view different aspects of
HCI
In
previous lectures our topics
of discussion were covering the
human aspects. From
now we
will pay some attention
towards computers. We will study some
computer
aspects.
You may have studied
many of them before in any
other course, but that
are
also
part of our discussion, as at one
side of our subject is human
and at the other side
computer
lies.
Today
will look at some input and
output devices of computer.
Let us fist look at
input
devices.
Input
devices
13.1
Input is
concerned with recording and
entering data into computer
system and issuing
instruction
to the computer. In order to
interact with computer
systems effectively,
users
must be able to communicate their
interaction in such a way
that the machine
can
interpret them. Therefore,
input devices can be defined
as: a device that,
together
with
appropriate software, transforms
information from the user
into data that a
computer
application can
process.
One of
the key aims in selecting an
input device and deciding
how it will be used to
control
events in the system is to help
users to carry out their
work safely,
effectively,
efficiently
and, if possible, to also
make it enjoyable. The
choice of input
device
should
contribute as positively as possible to
the usability of the system.
In general,
the most
appropriate input device
will be the one
that:
Matches
the physiology and
psychological characteristics of users,
their
∑
training
and their expertise. For
example, older adults may be
hampered by
conditions
such as arthritis and may be
unable to type; inexperienced
users
may be
unfamiliar with keyboard
layout.
Is
appropriate for the tasks
that are to be performed.
For example, a
drawing
∑
task
from a list requires an
input device that allows
continuous movement;
selecting
an option from a list
requires an input device
that permits discrete
movement.
Is
suitable for the intended
work and environment. For
example, speech input
∑
is useful
where there is no surface on which to
put a keyboard but is
unsuitable
111

Human
Computer Interaction
(CS408)
VU
in noisy
condition; automatic scanning is
suitable if there is a large
amount of
data to
be generated.
Frequently
the demands of the input
device are conflicting, and
no single optimal
device
can be identified: trade-offs
usually have to be made
between desirable and
undesirable
features in any given
situation. Furthermore, many
systems will use two
or more
input devices together, such
as a keyboard and a mouse, so the
devices must
be
complementary and well
coordinated. This means that
not only must an
input
device be
easy to use and the
form of input be straightforward,
there must also be
adequate
and appropriate system
feedback to guide, reassure,
inform and if
necessary,
correct
user's errors. This feedback
can take various forms. It
can be a visual
display
screen: a
piece of text appears, an
icon expands into a window, a cursor
moves across
the
screen or a complete change of screen
presentation occurs. It can be auditory:
an
alarm
warning, a spoken comment or
some other audible clue
such as the sound of
keys
clicking when hit. It can be
tactile: using a joystick. In
many cases feedback
from
input can be a combination of
visual, auditory and tactile
responses. For
example,
when selecting an icon on a
screen, the tactile feedback
from the mouse
button or
function keys will tell
users that they instructed
the system to activate
the
icon.
Simultaneously, visual feedback will
show the icon changing
shape on the
screen.
This is coordinated with the
sound of the button clicking
or the feel of the
key
resisting
further pressure. Let us now
discuss various types of
devices in terms of
their
common
characteristics and the factors
that need to be considered when
selecting an
input
device. We will discuss text
entry devices first.
Text entry
devices
13.2
There
are many text entry
devices as given
below:
Keyboard
Keyboard
The most
common method of entering
information into the
computer is through a
keyboard.
Since you have probably
used them a lot without
perhaps thinking about
the
related design issue,
thinking about keyboards is a
convenient starting point
for
considering
input design issue. Broadly
defined, a keyboard is a group of
on--off
push
button, which are used
either in combination or separately. Such
a device is a
discrete
entry device. These devices
involve sensing essentially one of
two or more
discrete
positions (for example, keys
on keyboards, touch-sensitive switches
and
buttons),
which are either on or off, whereas
others (for example, pens
with digitizing
tablets,
moving joysticks, roller
balls and sliders) involve
sensing in a continuous
range.
Devices in this second
category are therefore,
known as continuous
entry
devices.
When
considering the design of
keyboards, both individual
keys and grouping
arrangements need to
be considered. The physical
design of keys is
obviously
important.
For example, of keys are
too small this may
cause difficulty in locating
and
hitting
chosen keys accurately. Some
calculators seeking extreme
miniaturization and
some
modern telephones suffer
from this. Some keyboards
use electro
mechanical
switches,
while others use sealed,
flat membrane keyboards. When pressing a
key on
a membrane
keyboard, unless appropriate feedback is
given on screen, or using
sound
it may be
difficult to tell which key
, if any , has been presses. On
the other hand,
membrane
keyboards can typically
withstand grease, dirt and
liquids that would
soon
112

Human
Computer Interaction
(CS408)
VU
clog up
typical electromechanical switches. This
can be an important consideration
in
environments
such as production floors,
farm and public
places.
Alterations
in the arrangement of the
keys can affect a user's
speed and accuracy.
Various
studies have shown that
typing involves a great deal
of analyses of trained
typists
suggest that typing is not a
sequential act, with each
key being sought out
and
pressed
as the letters occur in the
works to be typed. Rather,
the typist looks
ahead,
processes
text in chunks, and then
types it in chunks. For
alphabetic text these
chunks
are about
two to three world long
for numerical material they
are three to four
characters
long. The effect is to increase
the typing speed
significantly.
QWERTY
keyboard
Most
people are quite familiar
with the layout of the
standard alphanumeric keyboard,
often
called the qwerty keyboard,
the name being derived
from the first letters in
the
upper
most row from left to
center. This design first
became a commercial
success
when
used for typewriters in the
USA in 1874, after many
different prototypes
had
been tested.
The arrangement of keys was
chosen in order to reduce the
incidence of
keys
jamming in the manual
typewriters of the time
rather than because of
any
optimal
arrangement for typing. For
example, the letters `s',
,t, and `h' are
far apart
even
though they are far
apart even though they are
frequently used
together.
Alphabetic
keyboard
One of
the most obvious layouts to be
produced is the alphabetic
keyboard, in which
the
letters are arranged
alphabetically across the
keyboard. It might be expected
that
such a
layout would make it quicker
for untrained typists to
use, but this is not
the
case.
Studies have shown that
this keyboard is not faster
for properly trained
typists,
as we may
expect, since there is no
inherent advantage to this
layout. And even
for
novice or
occasional users, the
alphabetic layout appears to
make very little
difference
to the
speed of typing. These keyboards
are used in some pocket
electronic personal
organizers,
perhaps because the layout
looks simpler to use than
the QWERTY one.
Also, it
dissuades people from
attempting to use their
touch-typing skills on a
very
small
keyboard and hence avoids
criticisms of difficulty of
use.
Dvorak
Keyboard
With
the advent of electric and
electronic keyboards and the
elimination of levered
hammers
such considerations are no
longer necessary. Attempts at
designing
alternative
keyboards that are more
efficient and quicker to use
have produced, among
others,
the Dvorak and Alphabetic
boards. The Dvorak board,
first patented in
1932,
was
designed using the following
principles:
∑ Layout
is arranged on the basis of
frequency of usage of letters
and the
frequency
of letter pattern and
sequences in the English
language.
∑ All
vowels and the most
frequently used consonants are on
the second or
home
row, so that something like
70% of common words are
typed on this
row
alone.
∑ Faster
operation is made possible by
tapping with fingers on
alternate hands
(particularly
the index fingers) rather
than by repetitive tapping
with one
finger
and having the majority of
keying assigned to one hand, as in
the
QWERTY
keyboard, which favors
left-handers. Since the
probability of
vowels
and consonants altering is very
high, all vowels are
typed with the
left
hand
and frequent home row
consonants with the
right.
113

Human
Computer Interaction
(CS408)
VU
1
2 3 45
6
7
890
?
,
.
p
y
f
g
c
r
l
a
o
e
u
i
d
h
t
n
s
"
q
j
k
x
bmwv
z
The
improvements made by such as
ergonomic design are a
significant reduction in
finger
travel and consequent fatigue
and a probable increase in accuracy.
Dvorak also
claimed
that this arrangement
reduces the between row
movement by 90% and
allows
35% of all words normally
used to be typed on the home
row. Despite its
significant
benefits, the dvorak layout,
show in figure has never
been commercially
successful.
The possible gain in input
speed has to be weighed
against the cost of
replacing
existing keyboards and
retraining millions of people
who have learned
the
QWERTY
keyboard.
Chord
keyboards
In chord
keyboards several keys must be
pressed at once in order to enter a
single
character.
This is a bit like playing a
flute, where several keys
must be pressed to
produced
with a small number of keys,
few
keys are
required, so chord keyboards
can be
very
small, and many can be
operated with
just
one hand. Training is
required learn the
finger
combination required to use a
chord
keyboard.
They can be very useful
where
space is
very limited, or where one
hand is
involved
in some other task. Training
is
required
to learn the finger
combinations
required
to use a chord keyboard.
They can
be very
useful where space is very
limited,
or where
one hand is involved in some
other
task.
Chord keyboards are also
used for mail
sorting
and a form of keyboard is
used for
recording
transcripts of proceeding in law
courts.
Special
keyboards
Some
keyboards are even made of
touch-sensitive buttons, which
require a light touch
and
practically no travel; they
often appear as a sheet of plastic
with the buttons
printed
on them. Such keyboards are
often found on shop till,
though the keys are
not
QWERTY,
but specific to the task.
Being fully sealed, they
have the advantage of
being
easily cleaned and resistant to
dirty environment, but have
little feel, and are
not
popular
with trained touch-typists.
Feedback is important even at
this level of human-
computer
interaction! With the recent
increase of repetitive strain
injury (RSI) to
114

Human
Computer Interaction
(CS408)
VU
users'
finger, and the increased
responsibilities of employers in these
circumstances, it
may be
that such designs will enjoy resurgence
in the near future. The tendons
that
control
the movement of the fingers
becoming inflamed owing to
overuse cause RSI
in
fingers and making repeated
unnatural movement.
There
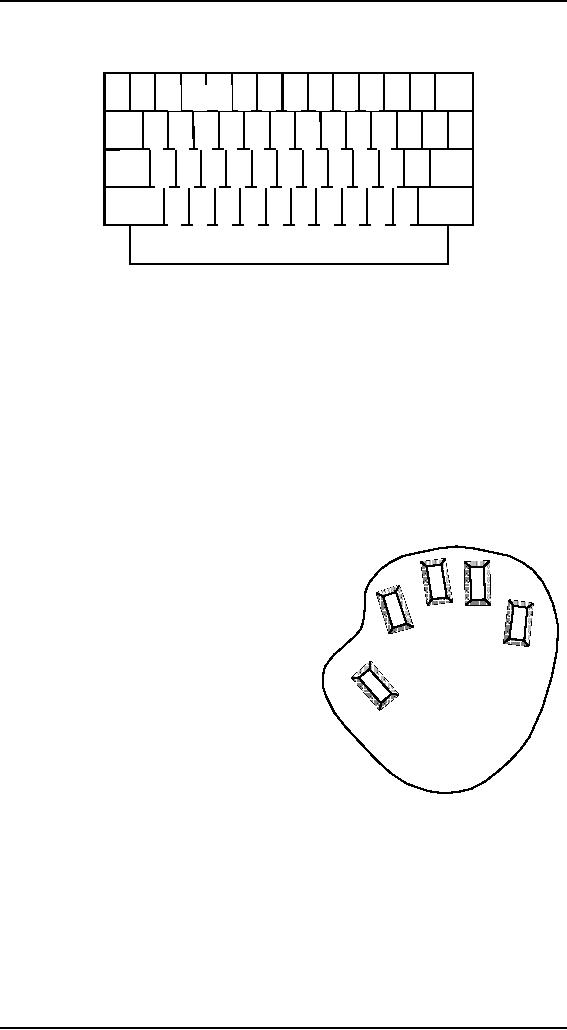
are very verities of
specially shaped keyboards to
relieve the strain of typing
or
to allow
people to type with some
injury or disability. These
may slope the
keys
towards
the hands to improve the
ergonomics position, be designed
for single-handed
use, or
for no hands at all. Some
use bespoke key layouts to reduce
strain of finger
movements.
The keyboard illustrated is
produced by PCD Maltron Ltd.
for left-
handed
use.
Phone
pad and T9 entry
With
mobile phones being used for
SMS text messaging and WAP,
the phone keypad
has
become an important form of text
input. Unfortunately a phone
only has digits 0-
9, not a
full alphanumeric
keyboard.
To
overcome this for text
input the numeric keys
are usually pressed several
times.
Figure
shows a typical mapping of
digits to letters. For
example, the 3 keys have
`def'
on it. If
you press the key once
you get a `d', if you
press 3 twice you get an
`e', and if
you
press it three times you
get an `f'. The main
number-to-letter mapping is
standard,
but
punctuation and accented letters
differ between phones. Also
there needs to be a
way
for the phone to
distinguish, say, the `dd'
from `e'. on some phones you
need to
pause
far short period between
successive letters using the
same key, for others
you
press an
additional key (e.g.
`#').
Most
phones have at least two modes
for the numeric buttons:
one where the
keys
mean the
digits (for example when
entering a phone number) and
one where they
mean
letters (for example when
typing an SMS message). Some
have additional
modes to
make entering accented characters easier.
Also a special mode or
setting is
needed
for capital letters although
many phones use rules to reduce
this, for example
automatically
capitalizing the initial
letter in a message and
letters following
full
stops,
question marks and
exclamation marks.
This is
all very laborious but
you can see experienced
mobile users make use
of
highly
developed shorthand to reduce the
number of keystrokes. If you
watch a
teenager or
other experienced txt-er,
you will see they often
develop great typing
speed
holding the phone in one
hand and using only
their thumb. As these
skills
spread
through society it may be
that future devices use
this as a means of
small
format
text input. For those
who never develop this
physical dexterity some
phones
have
tiny plug-in keyboards, or come
with foldout
keyboards.
Another
technical solution to the
problem is the T9 algorithm.
This uses a large
dictionary
to disambiguate words by simply
typing the relevant letters
once. For
example,
`3926753' becomes `example' as
there is only one word
with letters that
match
(alternative like `ewbosld'
that also match are
not real words). Where
there are
ambiguities
such as `26', which could be
an `am' or an `an', the
phone gives a series
of option
to choose from.
Handwriting
recognition
Handwriting
is a common and familiar
activity, and is therefore
attractive as a method
of text
entry. If we were able to
write as we would when we
use paper, but with
the
computer
taking this form of input
and converting it to text, we
can see that it is an
intuitive
and simple way of
interacting with the
computer. However, there are
a
115

Human
Computer Interaction
(CS408)
VU
number of
disadvantages with hand writing
recognition. Current technology is
still
fairly
inaccurate and so makes a
significant number of mistakes in
recognizing letters,
though it
has improved rapidly.
Moreover, individual differences in
handwriting are
enormous,
and make te recognition
process even more difficult.
The most significant
information
in handwriting is not in the
letter shape itself but in
the stroke
information
the way in which the
letter is drawn. This means
that devices which
support
handwriting recognition must capture
the stoke information, not
just the final
character
shape. Because of this,
online recognitions far easier
than reading
handwritten
text on paper. Further
complications arise because letters
within words
are
shaped and often drawn
very differently depending on
the actual vide
enough
information.
More serious in many ways is
the limitation on speed; it is
difficult to
write at
more than 25 words a minute,
which is no more than half
the speed of a
decent
typist.
The
different nature of handwriting
means that we may find it
more useful in
situation
where a keyboard-based approach
would have its own
problems. Such
situation
will invariably result in completely
new systems being designed
around the
handwriting
recognizer as the predominant
mode of textural input, and
these may bear
very
little resemblance to the typical
system. Pen-based systems
that use handwriting
recognition
are actively marked in the
mobile computing market,
especially for
smaller
pocket organizers. Such machines are
typically used for taking
notes and
jotting
down and sketching ideas, as
well as acting as a diary,
address book and
organizer.
Using handwriting recognition
has many advantages over
using a
keyboard.
A pen-based system can be small
and yet still accurate and
easy to use,
whereas
small keys become very
tiring, or even impossible, to
use accurately. Also
the
pen-based approach does not
have to be altered when we
move from jotting
down
text to
sketching diagrams; pen-based input is
highly appropriate for this
also.
Some
organizer designs have dispensed with a
keyboard completely. With
such
systems
one must consider all sorts
of other ways to interact
with the system that
are
not
character based. For example, we
may decide to use gesture
recognition, rather
than
commands, to tell the system
what to do, for example,
drawing a line through
a
word in
order to delete it. The
important point is that a
different input device that
was
initially
considered simply as an alternative to
the keyboard opens up a
whole host of
alternative
designs and different possibilities
for interaction.
Speech
recognition
Speech
recognition is a promising are of text
entry, but it has been
promising for a
number of
years and is still only used
in very limited situations.
However, speech
input
suggests a number of advantages over
other input methods:
∑ Since
speech is a natural form of
communication, training new
users is much
easier
than with other input
devices.
∑ Since
speech input does not
require the use of hands or
other limbs, it enables
operators
to carry out other actions
and to move around more
freely.
∑ Speech
input offers disabled people
such as the blind and
those with severs
motor
impairment the opportunities to
use new technology.
However,
speech input suffers from a
number of problems:
∑ Speech
input has been applied only
in very specialized and
highly constrained
tasks.
116

Human
Computer Interaction
(CS408)
VU
Speech
recognizers have severe
limitations whereas a human would
have a
∑
little
problem distinguishing between
similar sounding words or
phrases;
speech
recognition systems are likely to
make mistakes.
Speech
recognizers are also subject
to interference from background
noise,
∑
although
the use of a telephone-style handset or a
headset may overcome
this.
Even if
the speech can be
recognized, the natural form
of language used by
∑
people is
very difficult for a
computer to interpret.
The
development of speech input
systems can be regarded as a
continuum, with
device
that have a limited
vocabulary and recognize
only single words at one
end of
the
spectrum and systems that
attempt to understand natural
speech at the other,
Isolated
word recognition systems
typically require pauses
between words to be
longer
than in natural speech and
they also tend to be quite
careful about how
she
speaks.
Continuous speech recognition
systems are capable, up to a
point, of problems
and
system complexity. Although
these systems still operate
by recognizing a
restricted
number of words, the
advantage is that they allow
much faster data
entry
and
are more natural to
use.
One
way of reducing the possible
confusion between words is to reduce
the number of
people
who use the system.
This can overcome some of
the problem caused by
variations
in accent and intonation.
Speaker-dependent systems require
each user to
train a
system to recognize her
voice by repeating all the
words in the desired
vocabulary
one or more times. However,
individual variability in voice
can be a
problem,
particularly when a user has
a cold. It is not uncommon
for such systems to
confuse
words like three and
repeat. Speaker-independent systems, as
the name
suggests,
do not have this training
requirement; they attempt to accommodate
a large
range of
speaking characteristics and vocabulary.
However, the problem of
individual
variability
means that these types of
system are less reliable, or
have a smaller
vocabulary
than speaker-dependent
systems.
The
perfect system would be one
that would understand
natural speech to such
extent
that it
could not only distinguish
differences in speech presentation
but also have
the
intelligence
to resolve any conflicts in
meaning by interpreting speech in
relation to
the
context of the conversation, as a
human being does. This is a
deep unsolved
problem
in Artificial Intelligence, and progress
is likely to be slow.
Positioning,
Pointing And Drawing
13.3
Pointing
devices are input devices
that can be used to specify
a point or path in a
one-,
two- or
three- dimensional space
and, like keyboards, their
characteristics have to be
consider
in relation to design needs.
Pointing devices are as
follow:
∑ Mouse
∑ Touch
pad
∑ Track
ball
∑ Joystick
∑ Touch
screen
∑ Eye
gaze
117

Human
Computer Interaction
(CS408)
VU
Mouse
The
mouse has become a major
component
of the
majority of desktop computer
systems
sold
today, and is the little
box with the
tail
connecting
it to the machine in our
basic
computer
system picture. It is a small,
palm-
sized box
housing a weighted ball- as
the
box is
moved on the tabletop, the
ball is
rolled by
the table and so rotates
inside the
housing.
This rotation is detected by small
rollers that are in contact
with the ball,
and
these
adjust the values of
potentiometers.
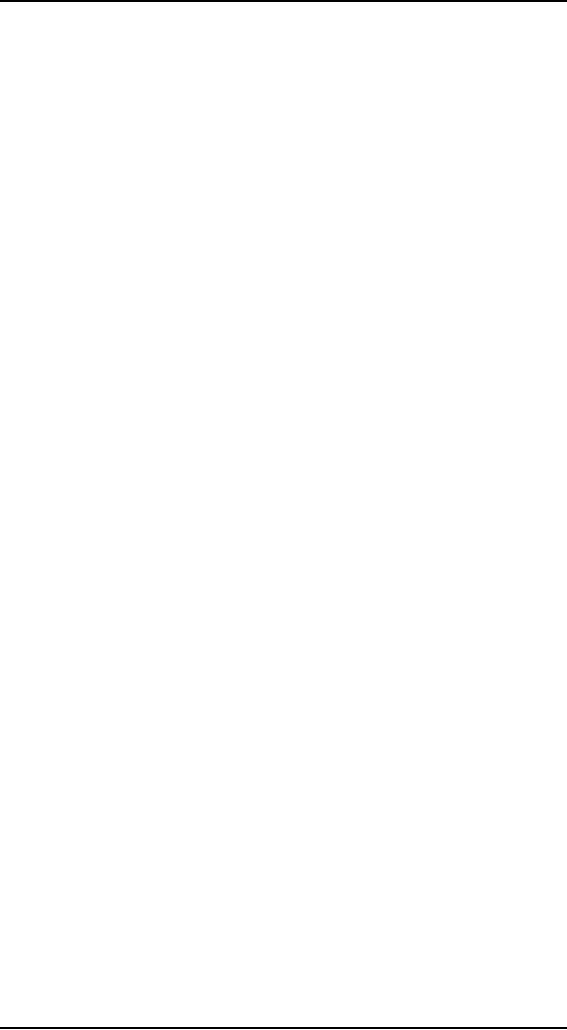
The
mouse operates in a planar fashion,
moving around the desktop,
and is an indirect
input
device, since a transformation is
required to map from the
horizontal nature of
desktop
to the vertical alignment of
the screen. Left-right
motion is directly
mapped,
whilst
up-down on the screen is
achieved by moving the mouse
away-towards the
user.
Foot
mouse
Although
most mice are hand operated,
not all are- there
have been experiments
with
a device
called the footmouse. As the
name implies, it is foot-operated
device,
although
more akin to an isometric
joysticks than a mouse. The cursor is
moved by
foot
pressure on one side or the
other of pad. This allows
one to dedicate hands to
the
keyboard.
A rare device, the footmouse
has not found common
acceptance.
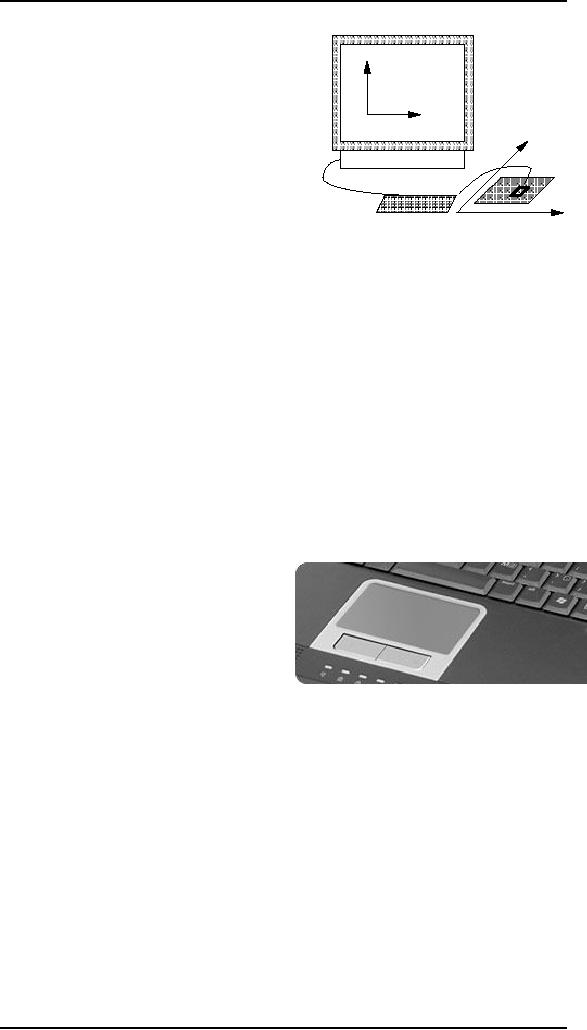
Touch
pad
Touchpads
are touch-sensitive tablets
usually
around 2-3 inches square.
They
were
first used extensively in
Apple
Powerbook
portable computers but
are
now
used in many other
notebook
computers
and can be
obtained
separately
to replace the mouse on
the
desktop.
They are operated by stroking a
finger over their surface,
rather like using a
simulated
trackball. The feel is very
different from other input
devices, but as with
all
devices
users quickly get used to
the action and become
proficient.
Because
they are small it may
require several strokes to move
the cursor across the
screen.
This can be improved by
using acceleration settings in the
software linking the
trackpad
movement to the screen
movement. Rather than having
a fixed ratio of pad
distance
to screen distance, this
varies with the speed of
movement. If the
finger
moves
slowly over the pad
then the pad movements map
to small distances on the
screen.
If the finger is moving
quickly the same distance on
the touchpad moves
the
cursor a
long distance.
Trackball
and thumbwheel
Trackball
is really just an upside-down mouse. A
weighted ball faces upwards
and is
rotated
inside a static housing, the
motion being detected in the
same way as for a
mechanical
mouse, and the relative
motion of the ball moves the
cursor. It is a very
compact
device, as it requires no additional
space in which to operate. It is an
indirect
118

Human
Computer Interaction
(CS408)
VU
device,
and requires separate
buttons for selection. It is
fairly accurate, but is hard
to
draw
with, as long movements are
difficult. Trackball now appear in a
wide variety of
sizes,
the most usual being about
the same as golf ball,
with a number of larger
and
smaller
devices available.
Thumbwheels
are different in that they
have two orthogonal dials to
control the cursor
position.
Such a device is very cheap, but
slow, and it is difficult to
manipulate the
cursor in
any way other than
horizontally or vertically. This
limitation can sometimes
be a
useful constraint in the
right application.
Although
two-axis thumbwheels are not
heavily used in mainstream
applications,
single
thumbwheels are often
included on a standard mouse in order to
offer an
alternative
mean to scroll documents. Normally
scrolling requires you to
grab the
scroll
bar with the mouse cursor
and drag it down. For
large documents it is hard to be
accurate
and in addition the mouse
dragging is done holding a
finger down which
adds to
hand strain. In contrast the
small scroll wheel allows
comparatively intuitive
and
fast scrolling, simply
rotating the wheel to move
the page.
Joystick
and trackpoint
The
joystick is an indirect input
device, taking up very
little space. Consisting of
a
small
palm-sized box with a stick
or shaped grip sticking up
form it, the joystick is
a
simple
device with which movements
of the stick cause a
corresponding movement of
the
screen cursor. There are
two type of joystick: the
absolute and the
isometric.
In
absolute joystick, movement is
the important characteristic, since
the position of
the
joystick in the base corresponds to
the position of the cursor on
the screen.
In the
isometric joystick, the
pressure on the stick corresponds to
the velocity of the
cursor,
and when released, the stick
returns to its usual upright
centered position.
Trackpoint
is a smaller device but with
the same basic characteristics is used on
many
laptop
computers to control the cursor. Some
older systems had a variant
of this called
the
keymouse, which was a single
key. More commonly a small
rubber nipple
projects
in the center of keyboard
and acts as a tiny isometric
joystick. It is usually
difficult
for novice to use, but
this seems to be related to
fine adjustment of the
speed
settings.
Touch
screens
Touch
displays allow the user to
input information into the
computer simply by
touching
an appropriate part of the
screen or a touch-sensitive pad near to
the screen.
In this
way the screen of the
computer becomes a bi-directional
instrument in that it
both
receives information from a user
and displays output from a
system. Using
appropriate
software different parts of a screen
can represent different responses
as
different
displays are presented to a user. For
example, a system giving
directions to
visitors
at a large exhibition may
first present an overview of the
exhibition layout in
the
form of general map. A user
may then be requested to touch
the hall that he
wishes to
visit and the system will
present a list of exhibits. Having
selected the
exhibit
of his choice by touching
it, the user may
then be presented with a
more
detailed
map of the chosen
hall.
The
advantages of touch screens are
that they are easy to
learn, require no
extra
workplace,
have no moving parts and are
durable. They can provide a
very direct
interaction.
Ease of learning makes them
ideal for domains in which
use by a
particular
user may occur only once or
twice, and users cannot be
expected to spend a
time
learning to use the
system.
119

Human
Computer Interaction
(CS408)
VU
They
suffer from a number of disadvantages,
however. Using the finger to
point is not
always
suitable, as it can leave greasy
marks on screen., and, being
a fairly blunt
instrument,
it is quite inaccurate. This
means that the selection of
small regions is very
difficult,
as is accurate drawing. Moreover, lifting
the arm to point a vertical
screen is
very
tiring, and also means
that the screen has to be
within about a meter of the
user
to enable
to be reached, which can make it
too close for
comfort.
Stylus
and light pen
For
more accurate positioning, systems
with touch-sensitive surface often
employ a
stylus.
Instead of pointing at the
screen directly, small
pen-like plastic stick is
used to
point
and draw on the screen.
This is particularly popular in
PDAs, but they are
also
being
used in some laptop
computers.
An old
technology that is used in
the same way is the
light pen. The pen is
connected
to the
screen by a cable and, in
operation, is held to the
screen and detects a burst
of
light
from the screen phosphor
during the display scan.
The light pen can
therefore
address
individual pixels and so is
much more accurate than the
touchscreen.
Eyegaze
Eyegaze
systems allow you to control
the computer by simply
looking at it. Some
systems
require you to wear special
glasses or a small head-mounted
box, others are
built
into the screen or sit as a
small box below the
screen. A low-power laser is
shone
into
the eye and is reflected
off the retinal. The
reflection changes as the
angle of the
eye
alters, and by tracking the
reflected beam the eyegaze system
can determine the
direction
in which the eye is looking.
The system needs to be
calibrated, typically by
staring
at a series of dots on the
screen, but thereafter can
be used to move the
screen
cursor or
for other more specialized
uses. Eyegaze is a very fast
and accurate device,
but
the more accurate versions
can be expensive. It is fine
for selection but not
for
drawing
since the eye does not
move in smooth lines. Also
in real application it
can
be
difficult to distinguish deliberately
gazing at some thing and
accidentally glancing
it.
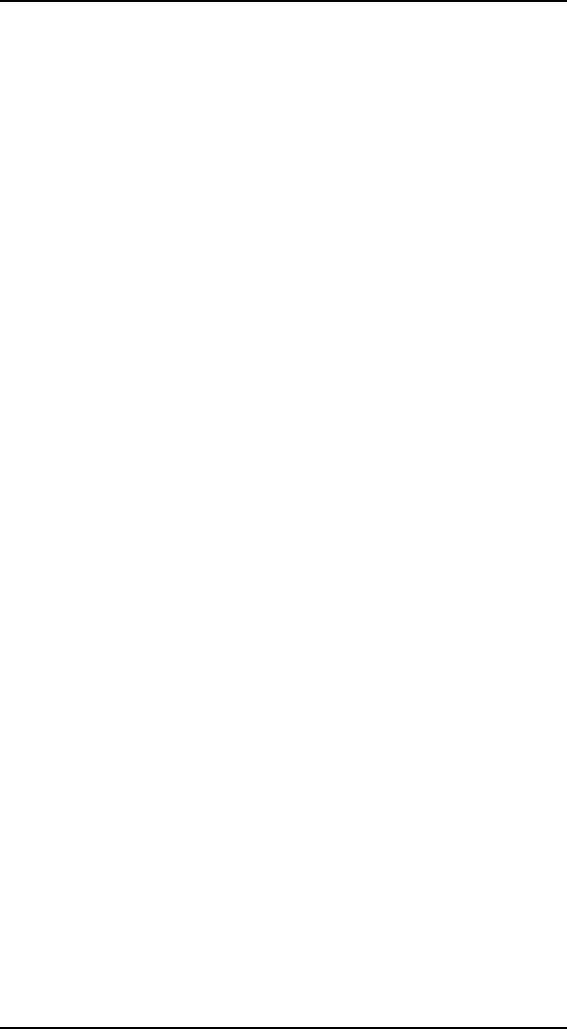
Cursor
keys
Cursor
keys are available on most
keyboards.
Four
keys on the keyboard are
used to control
the
cursor, one each for
up, down, left
and
right.
There is no standardized layout
for the
keys.
Some layouts are shown in
figure but the
most
common now is the inverted
`T'.
Cursor
keys used to be more heavily
used in
character-based
systems before windows and
mice were the norm.
However, when
logging
into remote machines such as
web servers, the interface
is often a virtual
character-based
terminal within a telnet
window.
120

Human
Computer Interaction
(CS408)
VU
Display
devices
13.4
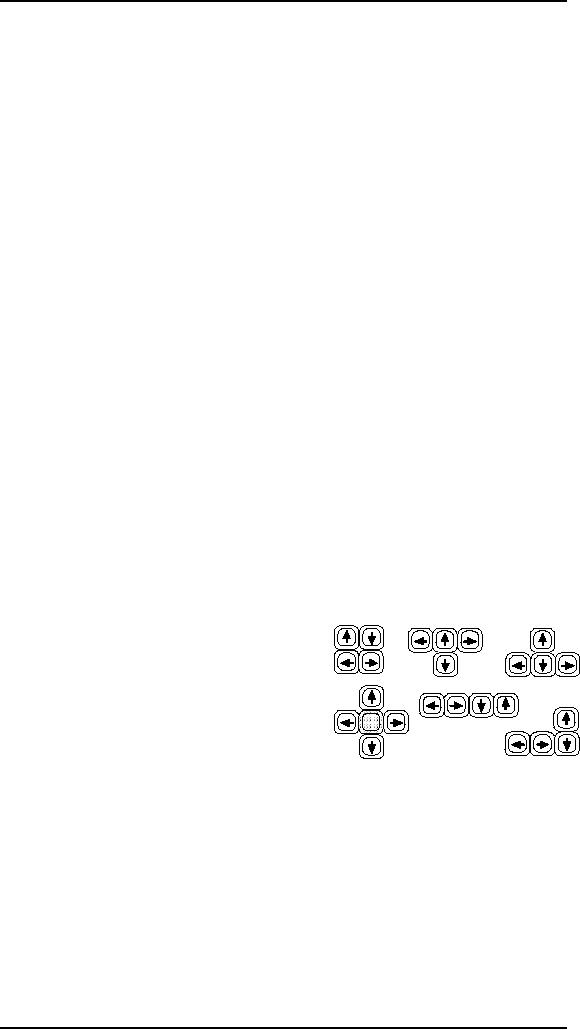
Cathode
ray tube
electron
beam
The
cathode ray tube is the
television-like
computer
screen still most common as we
electron
gun
write
this, but rapidly being
displaced by flat
LCD
screens. It works in a similar
way to a
standard
television screen. A stream
of
electrons
is emitted from an electron
gun,
focussing
and
which is
then focused and directed
by
deflection
magnetic
fields. As the beam hits
the
phosphor-coated
screen, the phosphor
is
phosphor-
excited
by the electrons and glows.
The
coated
screen
electron
beam is scanned from left to
right,
and
then flicked back to rescan
the next line, from
top to bottom.
Black
and white screens are able
to display grayscale by varying
the intensity of the
electron
beam; color is achieved using
more complex means. Three
electron guns are
used,
one each to hit red,
green and blue phosphors.
Combining these colors
can
produce
many others, including
white, when they are all
fully on. These three
phosphor
dots are focused to make a
single point using a shadow
mask, which is
imprecise
and gives color screens a
lower resolution than
equivalent monochrome
screens.
The
CRT is a cheap display
device and has fast
enough response times for
rapid
animation
coupled with a high color
capability. Note that
animation does not
necessarily
means little creatures and
figures running about on the
screen, but refers in
a more
general sense to the use of
motion in displays: moving
the cursor, opening
windows,
indicating processor-intensive
calculations, or whatever. As
screen
resolution
increased, however, the price
rises. Because of the
electron gun and
focusing
components behind the
screen, CRTs are fairly
bulky, though recent
innovations
have led to flatter displays
in which the electron gun is
not placed so that
it fires
directly at the screen, but
fires parallel to the screen
plane with the
resulting
beam bent
through 90 degrees to his
the screen.
Liquid
Crystal Display
Liquid
Crystal Displays are mostly
used in personal organizer or
laptop computers. It
is a
light, flat plastic screen.
These displays utilize
liquid crystal technology
and are
smaller,
lighter and consume far
less power than traditional
CRTs. These are also
commonly
referred to as flat-panel displays.
They have no radiation
problems
associated
with them, and are matrix
addressable, which means that
individual pixels
can be
accessed without the need
for scanning.
This
different technology can be
used to replace the standard
screen on a desktop
computer,
and this is now common.
However, the particular characteristics
of
compactness,
lightweight, and low power
consumption have meant that
these screens
have
created a large niche in the
computer market by monopolizing
the notebook and
portable
computer systems
side.
121

Human
Computer Interaction
(CS408)
VU
Digital
paper
A new
form of display that is
still in its infancy is the
various forms of digital
papers.
These are
thin flexible materials that
can be written to electronically,
just like a
computer
screen, but which keep
their contents even when
removed from any
electrical
supply.
Physical
controls and sensors
Sound
output
Another
mode of output that we
should consider is that of
auditory signals.
Often
designed
to be used in conjunction with
screen displays, auditory
outputs are poorly
understood:
we do not yet know how to
utilize sound in a sensible way to
achieve
maximum
effect and information
transference. Sounds like beeps, bongs,
clanks,
whistles
and whirrs are all
used for varying effect. As
well as conveying
system
output,
sounds offer an important
level of feedback in interactive
systems. Keyboards
can be
set to emit a click each
time a key is pressed, and
this appears to speed
up
interactive
performance. Telephone keypads
often sound different tones
when the
keys
are pressed; a noise
occurring signifies that the
key has been
successfully
pressed,
whilst the actual tone
provides some information
about the particular key
that
was
pressed.
Touch,
feel and smell
13.5
Sense of
touch and feel is also
used for feedback; tactile
feedback has its
own
importance
and is being used in many
interactive devices. We usually
feel textures
when we
move our fingers over a
surface. Technology for this is
just beginning to
become
available.
Physical
controls
13.6
A desktop
computer has to serve many
functions and do has generic
keys and controls
that
can be used for a variety of
purpose. In contrast, these
dedicated controls
panes
have been
designed for a particular
device and for a single
use. This is why they
differ
so
much.
Usually
microwave a flat plastic
control panel. The reason is
this, the microwave
is
used in
the kitchen whilst cooking,
with hands that may be greasy or
have food on
them.
The smooth controls have no
gaps where food can
accumulate and clog
buttons,
so it can
easily be kept clean an
hygienic.
When
using the washing machine
you are handling dirty
clothes, which may be
grubby,
but not to the same
extent, so the smooth easy-clean
panel is less important.
It
has
several major settings and
the large buttons act
both as control and
display.
Environment and
bio sensing
13.7
Although
we are not always conscious of them,
there are many sensors in
our
environment--controlling
automatic doors, energy
saving lights, etc. and
devices
monitoring
our behavior such as
security tags in shops. The
vision of ubiquitous
computing
suggests that our world will
be filled with such
devices.
122
Table of Contents:
- RIDDLES FOR THE INFORMATION AGE, ROLE OF HCI
- DEFINITION OF HCI, REASONS OF NON-BRIGHT ASPECTS, SOFTWARE APARTHEID
- AN INDUSTRY IN DENIAL, SUCCESS CRITERIA IN THE NEW ECONOMY
- GOALS & EVOLUTION OF HUMAN COMPUTER INTERACTION
- DISCIPLINE OF HUMAN COMPUTER INTERACTION
- COGNITIVE FRAMEWORKS: MODES OF COGNITION, HUMAN PROCESSOR MODEL, GOMS
- HUMAN INPUT-OUTPUT CHANNELS, VISUAL PERCEPTION
- COLOR THEORY, STEREOPSIS, READING, HEARING, TOUCH, MOVEMENT
- COGNITIVE PROCESS: ATTENTION, MEMORY, REVISED MEMORY MODEL
- COGNITIVE PROCESSES: LEARNING, READING, SPEAKING, LISTENING, PROBLEM SOLVING, PLANNING, REASONING, DECISION-MAKING
- THE PSYCHOLOGY OF ACTIONS: MENTAL MODEL, ERRORS
- DESIGN PRINCIPLES:
- THE COMPUTER: INPUT DEVICES, TEXT ENTRY DEVICES, POSITIONING, POINTING AND DRAWING
- INTERACTION: THE TERMS OF INTERACTION, DONALD NORMANíS MODEL
- INTERACTION PARADIGMS: THE WIMP INTERFACES, INTERACTION PARADIGMS
- HCI PROCESS AND MODELS
- HCI PROCESS AND METHODOLOGIES: LIFECYCLE MODELS IN HCI
- GOAL-DIRECTED DESIGN METHODOLOGIES: A PROCESS OVERVIEW, TYPES OF USERS
- USER RESEARCH: TYPES OF QUALITATIVE RESEARCH, ETHNOGRAPHIC INTERVIEWS
- USER-CENTERED APPROACH, ETHNOGRAPHY FRAMEWORK
- USER RESEARCH IN DEPTH
- USER MODELING: PERSONAS, GOALS, CONSTRUCTING PERSONAS
- REQUIREMENTS: NARRATIVE AS A DESIGN TOOL, ENVISIONING SOLUTIONS WITH PERSONA-BASED DESIGN
- FRAMEWORK AND REFINEMENTS: DEFINING THE INTERACTION FRAMEWORK, PROTOTYPING
- DESIGN SYNTHESIS: INTERACTION DESIGN PRINCIPLES, PATTERNS, IMPERATIVES
- BEHAVIOR & FORM: SOFTWARE POSTURE, POSTURES FOR THE DESKTOP
- POSTURES FOR THE WEB, WEB PORTALS, POSTURES FOR OTHER PLATFORMS, FLOW AND TRANSPARENCY, ORCHESTRATION
- BEHAVIOR & FORM: ELIMINATING EXCISE, NAVIGATION AND INFLECTION
- EVALUATION PARADIGMS AND TECHNIQUES
- DECIDE: A FRAMEWORK TO GUIDE EVALUATION
- EVALUATION
- EVALUATION: SCENE FROM A MALL, WEB NAVIGATION
- EVALUATION: TRY THE TRUNK TEST
- EVALUATION Ė PART VI
- THE RELATIONSHIP BETWEEN EVALUATION AND USABILITY
- BEHAVIOR & FORM: UNDERSTANDING UNDO, TYPES AND VARIANTS, INCREMENTAL AND PROCEDURAL ACTIONS
- UNIFIED DOCUMENT MANAGEMENT, CREATING A MILESTONE COPY OF THE DOCUMENT
- DESIGNING LOOK AND FEEL, PRINCIPLES OF VISUAL INTERFACE DESIGN
- PRINCIPLES OF VISUAL INFORMATION DESIGN, USE OF TEXT AND COLOR IN VISUAL INTERFACES
- OBSERVING USER: WHAT AND WHEN HOW TO OBSERVE, DATA COLLECTION
- ASKING USERS: INTERVIEWS, QUESTIONNAIRES, WALKTHROUGHS
- COMMUNICATING USERS: ELIMINATING ERRORS, POSITIVE FEEDBACK, NOTIFYING AND CONFIRMING
- INFORMATION RETRIEVAL: AUDIBLE FEEDBACK, OTHER COMMUNICATION WITH USERS, IMPROVING DATA RETRIEVAL
- EMERGING PARADIGMS, ACCESSIBILITY
- WEARABLE COMPUTING, TANGIBLE BITS, ATTENTIVE ENVIRONMENTS