 |
HCI PROCESS AND METHODOLOGIES: LIFECYCLE MODELS IN HCI |
| << HCI PROCESS AND MODELS |
| GOAL-DIRECTED DESIGN METHODOLOGIES: A PROCESS OVERVIEW, TYPES OF USERS >> |

Human
Computer Interaction
(CS408)
VU
Lecture17
Lecture
17. HCI
Process
and
Methodologies
Learning
Goals
As the
aim of this lecture is to
introduce you the study of
Human Computer
Interaction,
so that after studying this
you will be able to:
Describe
the advantages and disadvantages of
different Software
Development
·
Lifecycles
In our
last lecture we ended with
the definition of design,
today we will look at
·
different
design models used for
development of software and we
also
consider
their flaws. We start from
where we left in last
lecture, design.
The
term design, even used in
the context of designing a
computer system, can
have
different
meanings. In a review of general
design philosophy, Jones
(1981) found a
number of
definitions including:
`Finding
the right physical components of a
physical structure.'
`A
goal-directed problem-solving
activity.'
Simulating
what we want to make (or
do) before we make (or
do) it as many
times as
may be necessary to feel
confident in the final
result.'
`The
imaginative jump from present facts to
future possibilities.'
`A
creative activity it involves
bringing into being
something new and
useful
that
has not existed
previously.'
These
descriptions focus on the
process of design in general. On
the topic of
engineering
design, Jones found this:
`Engineering design is the
use of scientific
principles,
technical information and
imagination in the definition of a
mechanical
structure,
machine or system to perform
pre-specified functions with
the maximum
economy
and efficiency.'
Webster,
on the other hand, stresses
the relationship between
design representation
and
design process: `A design is an
information base that
describes elaborations of
representations,
such as adding more
information or even backtracking
and exploring
alternatives'
(Webster, 1988).
Thus,
`design' refers to both the
process of developing a product,
artifact or system
and to
the various representations
(simulations or models) of the
product that are
many
produced during the design
process. There are many
representations, which
are
more or
less appropriate in different
circumstances. Designers need not only to
be
able to
understand user' requirements,
but also to be able to represent
this
understanding
in different ways at different
stages of the design.
Selecting suitable
representations
is, therefore, important for
exploring, testing, recording
and
communicating
design ideas and decisions,
both within the design team
and with
users.
150

Human
Computer Interaction
(CS408)
VU
In order
to develop any product, two
major activities have to be
undertaken: the
designer
must understand the requirements of
the product, and must
develop the
product.
Understanding requirements involves
looking at similar products,
discussing
the
needs of the people who will
use the product, and
analyzing any existing
systems
to
discover the problems with
current designs. Development may
include producing a
variety
of representations until a suitable
artifact is produced.
Lifecycle
models
17.1
Understanding
what activities are involved in
interaction design is the
first step to
being
able to do it, but it is also
important to consider how
the activities are related
to
one
another so that the full
development process can be
seen. The term
lifecycle
model is
used to represent a model that captures a
set of activities and how
they are
related.
Sophisticated models also
incorporate a description of when
and how to move
from
one activity to the next
and a description of the
deliverables for each
activity.
The
reason such models are
popular is that they allow
developers, and
particularly
managers, to
get an overall view of the
development effort so that progress
can be
tracked,
deliverables specified, resources
allocated, targets set, and so
on.
Existing
models have varying levels
of sophistication and complexity.
For projects
involving
only a few experienced
developers, a simple process
would probably be
adequate.
However, for larger systems
involving tens or hundreds of
developers with
hundreds
or thousands of users, a simple process
just isn't enough to provide
the
management
structure and discipline
necessary to engineer a usable product.
So
something
is needed that will provide more
formality and more
discipline. Note that
this
does not mean that
innovation is lost or that
creativity is stifled. It just
means that
structured
process is used to provide a
more stable framework for
creativity.
The
design of software
systems
The
traditional view of software
engineering characterizes the development
of
software
as consisting of number of processes
and representations that are
produced in
an
essentially linear fashion.
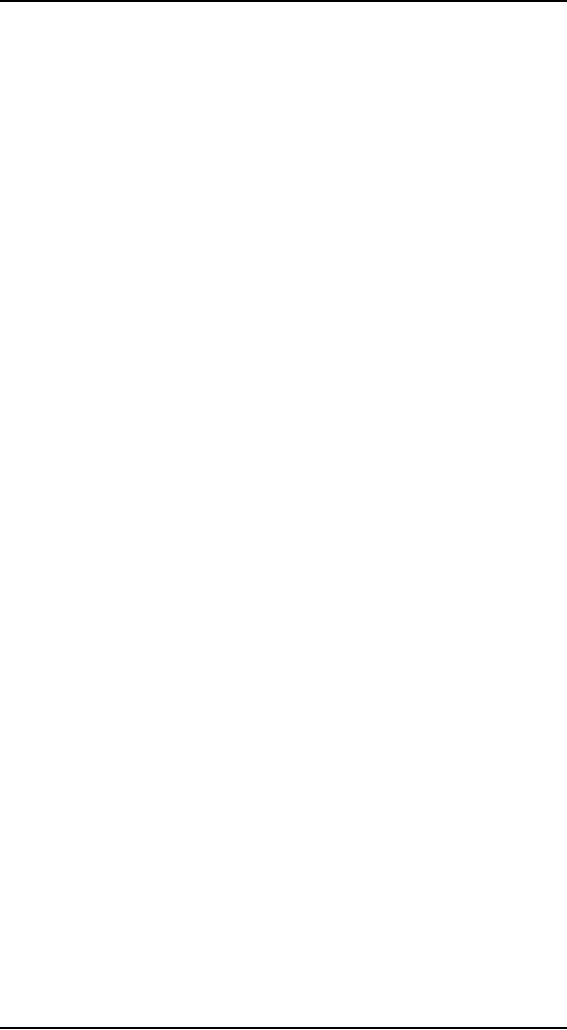
This is often called
waterfall model, because the
output
of each
process `tumbles down'
neatly to the next activity,
as illustrated in Figure.
Requirements
analysis
Design
Code
Test
Maintenance
151

Human
Computer Interaction
(CS408)
VU
The
waterfall lifecycle was the
first model generally known
in software engineering
and
forms the basis of many
lifecycle in use today. This
is basically a linear model
in
which
each step must be completed
before the next step
can be started. For
example,
requirements
analysis has to be completed
before design begin. The
name given to
theses
steps varies, as does the
precise definition of each one,
but basically, the
lifecycle
starts with some
requirements analysis, moves into
design, then coding,
then
implementation,
testing, and finally
maintenance.
Flaws of
waterfall model
One of
the main flaws with
this approach is that
requirements change over time,
as
businesses
and the environment in which
they operate change rapidly.
This means that
it does
not make sense to freeze
requirements for months, or
maybe years. While
design
and implementation are
completed.
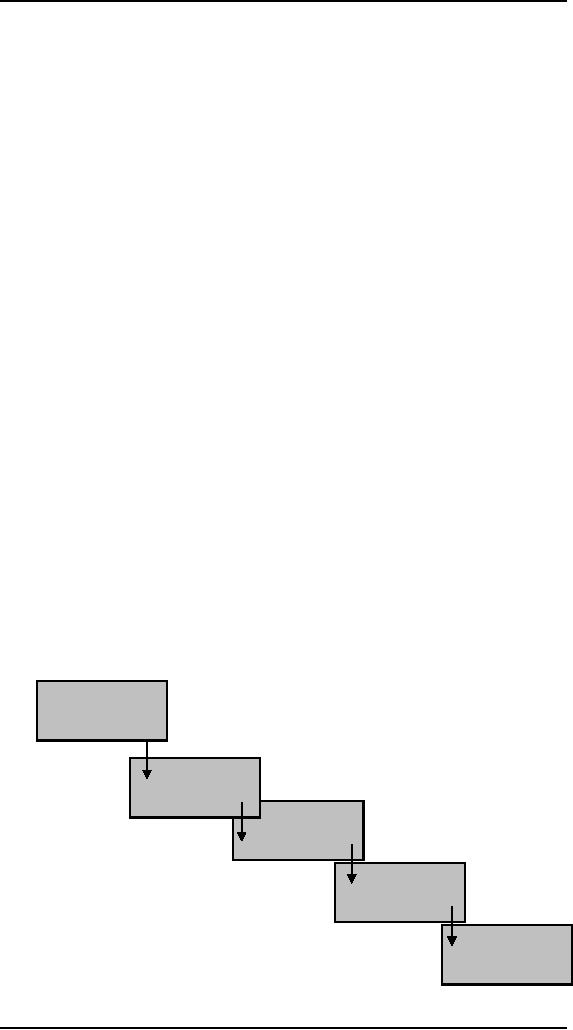
Some
feedback to earlier stages
was acknowledged as desirable
and indeed practical
soon
after this lifecycle became
widely used as shown in
figure below. But the
idea of
iteration
was not embedded in the
waterfall's philosophy, and
review sessions among
developers
are commonplace. However,
the opportunity to review
and evaluation with
users
was not built into
this model.
Requirements
analysis
Design
Code
Test
Maintenance
The
spiral lifecycle
model
For
many years, the waterfall
formed the basis of most
software developments, but
in
1988
Barry Boehm suggested the
spiral model of software
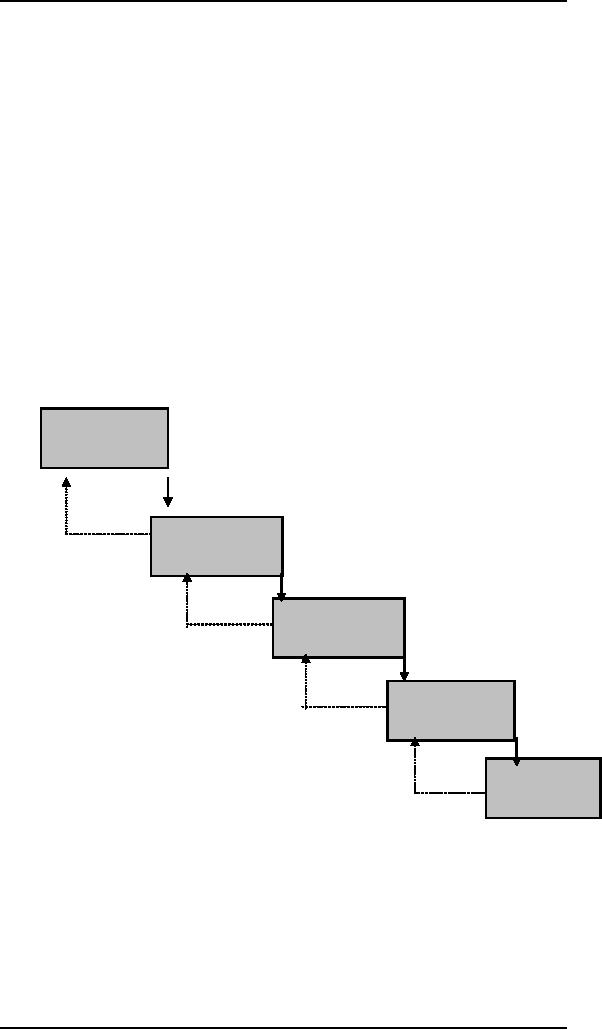
development. Two
features
of the
spiral model are immediately
clear from figure: risk
analysis and
prototyping.
152

Human
Computer Interaction
(CS408)
VU
The
spiral model incorporates
them in an iterative framework
that allows ideas and
progress to be
repeatedly checked and
evaluated. Each iteration around
the spiral may
be based
on a different lifecycle model
and may have different
activities.
In the
spiral's case, it was not
the need for user
involvement that insured
the
introduction
of iteration but the need to
identify and control risks.
In Boehm's
approach,
development plans and
specifications that are focused on
the risks involved
in
developing the system drive
development rather than the
intended functionality, as
was
the case with the
waterfall. Unlike the
waterfall, the spiral
explicitly encourages
alternatives
to be considered, and steps in
which problems or potential
problems are
encountered
to be re-addressed.
The
spiral idea has been used by
others for interactive
devices. A more recent
version
of the
spiral, called the Win
Win spiral model, explicitly
incorporates the
identification
of key stakeholders and
their respective "win" conditions,
i.e., what will
be
regarded as a satisfactory outcome
for each stakeholder group.
A period of
stakeholder
negotiation to ensure a "win-win"
result is included.
Rapid
Application Development
(RAD)
During
the 1990s the drive to
focus upon users became
stronger and resulted in
a
number of
new approaches to development. The
Rapid Application
Development
(RAD)
approach attempts to take a user-centered
view and to minimize the
risk
caused by
requirements changing during
the course of the project.
The ideas behind
RAD began to emerge in
the early 1990s, also in
response to the inappropriate
nature
of the
linear lifecycle models
based on the waterfall. Two
key features of a RAD
project
are:
· Time-limited
cycles of approximately six months, at
the end of which a
system or
partial system must be delivered.
This is called time-boxing.
In
effect,
this breaks down a large
project into many smaller
projects that can
deliver
product incrementally, and enhance
flexibility in terms of the
development
techniques used and the
maintainability of the final
system.
· JAD
(Joint Application Development)
workshops in which users
and
developers
come together to thrash out
the requirements of the
system. These
are
intensive requirements-gathering sessions
in which difficult issues
are
153

Human
Computer Interaction
(CS408)
VU
faced
and decisions are made. Representatives
from each identified
stakeholder
group should be involved in
each workshop so that all
the relevant
views
can be heard.
Project
set-up
JAD
workshops
Iterative
design and build
Engineer and
test final prototype
Implementation
review
A basic RAD
lifecycle has five phases
(as shown in figure):
project set-up, JAD
workshops,
iterative design and build,
engineer and test final
prototype,
implementation
review. The popularity of RAD
has led to the emergence of
an
industry-standard
RAD-based method called DSDM
(Dynamic Systems
Development
Method).
This was developed by a
non-profit-making DSDM consortium made up
of
a group
of companies that recognized the need
for some standardization in
the field.
The
first of nine principles
stated as underlying DSDM is
that "active user
involvement
is imperative." The DSDM
lifecycle is more complicated
than the one
which
shown here. It involves five
phases: feasibility study,
business study,
functional
model
iteration, design and build
iteration, and implementation.
This is only a
generic
process
and must be tailored for a
particular organization.
Lifecycle models
in HCI
17.2
Another
of the traditions from which
interaction design has emerged is
the field of
HCI.
Fewer lifecycle models have
arisen from this field
than from software
engineering
and, as you would expect,
they have a stronger
tradition of user
focus.
We will
discuss two of them in our
lecture. The first one,
the Star, was derived
from
empirical
work on understanding how designers
tackled HCI design problems.
This
represents
a very flexible process with
evaluation at its core. In
contrast, the second
one,
the usability engineering
lifecycle, shows a more
structured approach and
hails
from
the usability engineering
tradition.
154

Human
Computer Interaction
(CS408)
VU
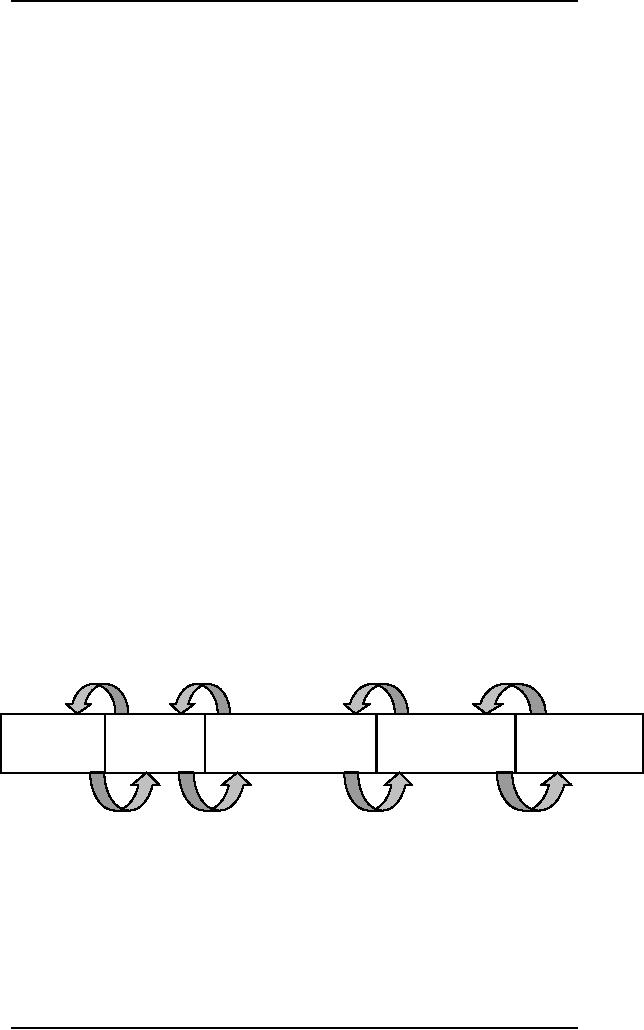
The Star
Lifecycle model
About
the same time that those
involved in software engineering
were looking for
alternatives
to the waterfall lifecycle, so
too were people involved in
HCI looking for
alternative
ways to support the design
of interfaces. In 1989, the Star
lifecycle model
was
proposed by Hartson and Hix as
shown in figure.
Task/functional
Implementation
analysis
Requirements
Evaluation
Prototyping
specification
Conceptual/
formal
design
This
emerged from some empirical
work they did looking at
how interface designers
went
about their work. They
identified two different
modes of activity: analytic
mode
and
synthetic mode. The former
is characterized by such notions as
top-down,
organizing,
judicial, and formal,
working from the systems
view towards the
user's
view;
the latter is characterized by
such notions as bottom-up,
free-thinking, creative
and
adhoc, working from the
user's view towards the
systems view.
Interface
designers served in
software designers.
Unlike
the lifecycle models
introduced above, the Star
lifecycle does not specify
any
ordering
of activities. In fact, the
activities are highly
interconnected: you can
move
from
any activity to any other,
provided you first go
through the evaluation
activity.
This
reflects the findings of the
empirical studies. Evaluation is central
to this model,
and
whenever an activity is completed,
its result(s) must be evaluated. So a
project
may start
with requirements gathering, or it
may start with evaluating an
existing
situation,
or by analyzing existing tasks,
and so on.
The
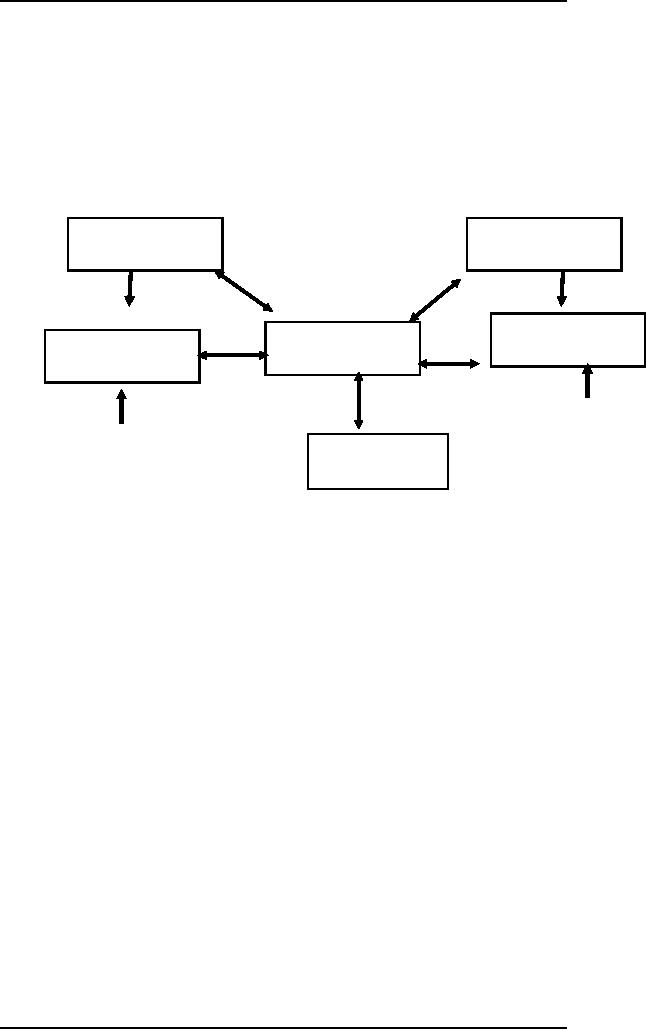
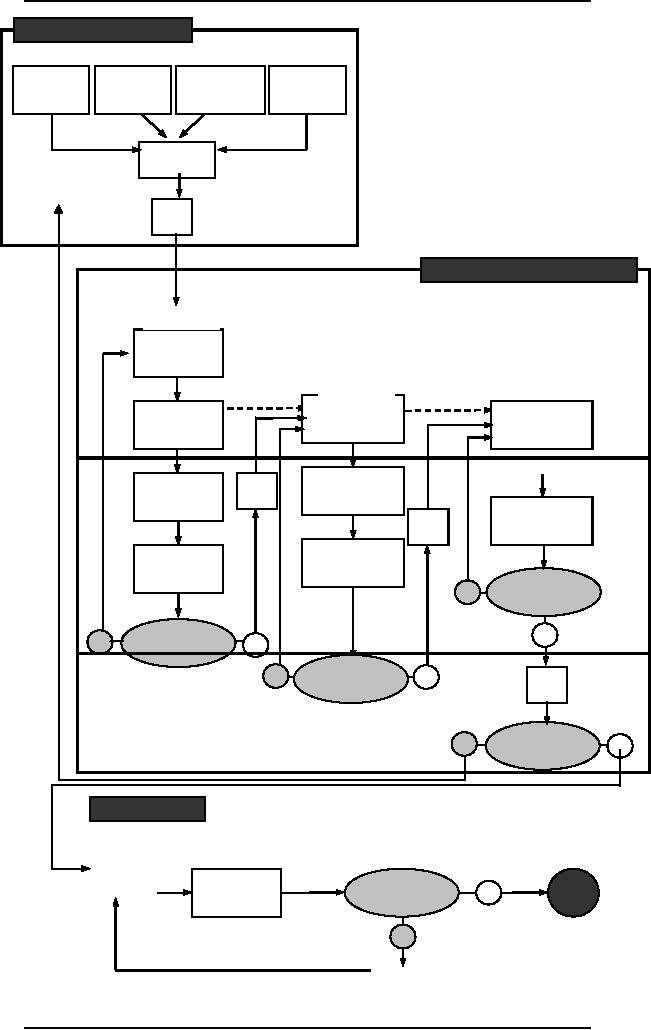
Usability Engineering
lifecycle
The
Usability Engineering lifecycle
was proposed by Deborah
Mayhew in 1999.
Many
people have written about
usability engineering, and as
Mayhew herself says,
"I
did
not invent the concept of a
Usability Engineering Lifecycle.
Nor did I invent
any
of the
Usability Engineering tasks
included in lifecycle....".
155

Human
Computer Interaction
(CS408)
VU
Requirement
Analysis
Function/Data
Modeling
OOSE:
Requirements Model
General
User
Task
Platform
Design
Capabilities/
Profile
Analysis
Principles
Constraints
Usability
Goals
Style
Guide
Design/Testing/Developmen
Level
1
Work
Re-
engineering
Level
3
Level
Screen
Design
Conceptual
Detailed
User
Standards
Model
(CM)
Interface
(SDS)
Design
Design
(DUID)
Unit/System
Testing
OOSE:
Test Model
Screen
Design
Style
CM
Standards
Guide
Mockups
Iterative
(SDS)
Style
DUID
Guide
Evaluation
Screen
Design
Iterative
CM
Standards
Evaluation
(SDS)
Met
No
Yes
Eliminated
No
Yes
Major
Flaws?
Met
Usability
No
Style
Yes
Start
Application
Goals?
Guide
Architecture
OOSE:
Start
Application
Design/Development
All
Functionality
No
Yes
OOSE: Design
Model/
Addressed?
Implementation
Model
Installation
User
All
Issues
Installation
Yes
Done
Feedback
No
156
Enhancements

Human
Computer Interaction
(CS408)
VU
However,
what her lifecycle does
provide is a holistic view of
usability engineering
and a
detailed description of how to
perform usability tasks, and
it specifies how
usability
tasks can be integrated into
traditional software development
lifecycle. It is
therefore
particularly helpful for
those with little or no
expertise in usability to
see
how
the tasks may be performed
alongside more traditional
software engineering
activities.
For example, Mayhew has
linked the stages with an
oriented software
engineering
that have arisen from
software engineering. The
lifecycle itself has
essentially
three tasks: requirements analysis,
design/testing/development, and
installation,
with the middle stage
being the largest and
involving many subtasks
as
shown in
figure. Note the production
of a set of usability goals in
the first task.
Mayhew
suggests that these goals be
captured in a style guide
that is then used
throughout
the project to help ensure
that the usability goals
are adhered to.
This
lifecycle follows a similar
thread to our interaction
design models but
includes
considerably
more detail. It includes
stages of identifying requirements,
designing,
evaluating,
and building prototypes. It
also explicitly includes the
style guide as a
mechanism
for capturing and
disseminating the usability
goals of the project.
Recognizing
that some projects will not
require the level of
structure presented in the
full
lifecycle, Mayhew suggests
that some sub steps
can be skipped if they
are
unnecessarily
complex for the system
being developed.
The
Goal-Directed Design
Process
Most
technology-focused companies don't have
an adequate process or user-centered
design,
if they have a process at
all. But even the
more enlightened
organizations,
ones
that can boast of an established
process, come up against
some critical issues
that
result
from traditional ways of
approaching the problems of
research and design.
In recent
years, the business community
has come to recognize that
user research is
necessary
to create good products, but
the proper nature of that
research is still in
question
in many organizations. Quantitative
market research and
market
segmentation
is quite useful for selling
products, but falls short of
providing critical
information
about how people actually
use products--especially products
with
complex
behaviors. A second problem occurs
after the results have been
analyzed:
most
traditional methods don't provide a
means of translating research results
into
design
solutions. A hundred pages of
user survey data don't
easily translate into a
set
of
product requirements, and
they say even less
about how those requirements
should
be
expressed in terms of a logical
and appropriate interface
structure. Design
remains
a black
box: "a miracle happens here."
This gap between research
results and the
ultimate
design solution is the
result of a process that
doesn't connect the dots
from
user to
final product.
Bridging
the gap
As it is
already discussed that the
role of design in the
development process needs
to
be change. We need to
start thinking about design in
new ways, and start
thinking
differently
about how product decisions
are made.
Design as
product definition
Design
has, unfortunately, become a limiting
term in the technology
industry. Design,
when
properly deployed identifies
user requirements and
defines a detailed plan
for
157

Human
Computer Interaction
(CS408)
VU
the
behavior and appearance of products. In
other words, design provides
true product
definition,
based on goals of users,
needs of business, and
constraints of technology.
Designers
as researchers
If design
is to become product definition, designers need to
take on broader roles
than
that
assumed in traditional design,
particularly when the object
of this design is
complex,
interactive systems. One of
the problems with the
current development
process
is that roles in the process
are overspecialized: Researchers
perform research,
and
designers perform design. The results of
user and market research
are analyzed by
the
usability and market
researchers and then thrown
over the transom to designers
or
programmers.
What is missing in this
model is a systematic means of
translating and
synthesizing
the research into design
solutions. One of the ways to
address this
problem
is for designers to learn to be
researchers.
There is
a compelling reason for involving
designers in the research process.
One of
the most
powerful tools designers bring to
the table is empathy: the
ability to feel
what
others are feeling. The
direct and extensive
exposure to users that
proper user
research
entails immerses designers in he users'
world, and gets them
thinking about
users
long before they propose
solutions. One of the most dangerous
practices in
product
development is isolating designers from
the users because doing so
eliminates
empathic
knowledge. Additionally, it is often
difficult for pure
researchers to know
what
user information is really
important from a design
perspective. Involving
designers
directly in research addresses
both. Although research
practiced by
designers takes us
part of the way to
Goal-Directed Design solutions,
there is still a
translation
gap between research results
and design details.
Between
research
and
design:
models,
requirements,
and
frameworks
Few
design method in common use
today incorporate a means of
effectively and
systematically
translating the knowledge
gathered during research
into a detailed
design
specification. Part of the
reason for this has
already been identified. Designers
have
historically been out of the
research loop and have
had to rely on
third-person
accounts of
user behaviors and
desires.
Research
Modeling
Requirements
Framework
Refinement
User
and the
Users
and use
Definition of
user,
Definition of
design
Of behavior,
form&
domain
context
business&
technical needs
structure &
flow
content
The
other reason, however, is that
few methods capture user
behaviors in a manner
that
appropriately directs the
definition of a product. Rather
than providing
information
about user goals, most methods
provide information at the
task level. This
type of
information is useful for
defining layout, workflow,
and translation of
functions
into interface controls, but
less useful for defining
the basic framework of
what a
product is, what it does,
and how it should meet the
broad needs of the
user.
Instead
we need explicit, systematic processes
for defining user models,
establishing
design
requirements, and translating those
into a high level
interaction framework.
158
Table of Contents:
- RIDDLES FOR THE INFORMATION AGE, ROLE OF HCI
- DEFINITION OF HCI, REASONS OF NON-BRIGHT ASPECTS, SOFTWARE APARTHEID
- AN INDUSTRY IN DENIAL, SUCCESS CRITERIA IN THE NEW ECONOMY
- GOALS & EVOLUTION OF HUMAN COMPUTER INTERACTION
- DISCIPLINE OF HUMAN COMPUTER INTERACTION
- COGNITIVE FRAMEWORKS: MODES OF COGNITION, HUMAN PROCESSOR MODEL, GOMS
- HUMAN INPUT-OUTPUT CHANNELS, VISUAL PERCEPTION
- COLOR THEORY, STEREOPSIS, READING, HEARING, TOUCH, MOVEMENT
- COGNITIVE PROCESS: ATTENTION, MEMORY, REVISED MEMORY MODEL
- COGNITIVE PROCESSES: LEARNING, READING, SPEAKING, LISTENING, PROBLEM SOLVING, PLANNING, REASONING, DECISION-MAKING
- THE PSYCHOLOGY OF ACTIONS: MENTAL MODEL, ERRORS
- DESIGN PRINCIPLES:
- THE COMPUTER: INPUT DEVICES, TEXT ENTRY DEVICES, POSITIONING, POINTING AND DRAWING
- INTERACTION: THE TERMS OF INTERACTION, DONALD NORMAN’S MODEL
- INTERACTION PARADIGMS: THE WIMP INTERFACES, INTERACTION PARADIGMS
- HCI PROCESS AND MODELS
- HCI PROCESS AND METHODOLOGIES: LIFECYCLE MODELS IN HCI
- GOAL-DIRECTED DESIGN METHODOLOGIES: A PROCESS OVERVIEW, TYPES OF USERS
- USER RESEARCH: TYPES OF QUALITATIVE RESEARCH, ETHNOGRAPHIC INTERVIEWS
- USER-CENTERED APPROACH, ETHNOGRAPHY FRAMEWORK
- USER RESEARCH IN DEPTH
- USER MODELING: PERSONAS, GOALS, CONSTRUCTING PERSONAS
- REQUIREMENTS: NARRATIVE AS A DESIGN TOOL, ENVISIONING SOLUTIONS WITH PERSONA-BASED DESIGN
- FRAMEWORK AND REFINEMENTS: DEFINING THE INTERACTION FRAMEWORK, PROTOTYPING
- DESIGN SYNTHESIS: INTERACTION DESIGN PRINCIPLES, PATTERNS, IMPERATIVES
- BEHAVIOR & FORM: SOFTWARE POSTURE, POSTURES FOR THE DESKTOP
- POSTURES FOR THE WEB, WEB PORTALS, POSTURES FOR OTHER PLATFORMS, FLOW AND TRANSPARENCY, ORCHESTRATION
- BEHAVIOR & FORM: ELIMINATING EXCISE, NAVIGATION AND INFLECTION
- EVALUATION PARADIGMS AND TECHNIQUES
- DECIDE: A FRAMEWORK TO GUIDE EVALUATION
- EVALUATION
- EVALUATION: SCENE FROM A MALL, WEB NAVIGATION
- EVALUATION: TRY THE TRUNK TEST
- EVALUATION – PART VI
- THE RELATIONSHIP BETWEEN EVALUATION AND USABILITY
- BEHAVIOR & FORM: UNDERSTANDING UNDO, TYPES AND VARIANTS, INCREMENTAL AND PROCEDURAL ACTIONS
- UNIFIED DOCUMENT MANAGEMENT, CREATING A MILESTONE COPY OF THE DOCUMENT
- DESIGNING LOOK AND FEEL, PRINCIPLES OF VISUAL INTERFACE DESIGN
- PRINCIPLES OF VISUAL INFORMATION DESIGN, USE OF TEXT AND COLOR IN VISUAL INTERFACES
- OBSERVING USER: WHAT AND WHEN HOW TO OBSERVE, DATA COLLECTION
- ASKING USERS: INTERVIEWS, QUESTIONNAIRES, WALKTHROUGHS
- COMMUNICATING USERS: ELIMINATING ERRORS, POSITIVE FEEDBACK, NOTIFYING AND CONFIRMING
- INFORMATION RETRIEVAL: AUDIBLE FEEDBACK, OTHER COMMUNICATION WITH USERS, IMPROVING DATA RETRIEVAL
- EMERGING PARADIGMS, ACCESSIBILITY
- WEARABLE COMPUTING, TANGIBLE BITS, ATTENTIVE ENVIRONMENTS