 |
DEVELOPING PRESENTATIONS: Effective Multimedia Presentations |
| << Internet Services: FTP, Telnet, Web, eMail, Instant messaging, VoIP |
| Event Handlers >> |

Introduction
to Computing CS101
VU
LESSON
31
DEVELOPING
PRESENTATIONS
Focus
of the 22th Lesson was on
Spreadsheets:
Second
among the four lectures that we plan to
have on productivity software
We
learnt about what we mean by
spreadsheets
We
discussed the usage of various
functions provided by common
spreadsheets
Spreadsheets:
Electronic
replacement for ledgers
Used
for automating engineering,
scientific, but in majority of
cases, business
calculations.
A
spreadsheet - VisiCalc - was the
first popular application on
PC's.
What
Can They Do?
Can
perform calculations repeatedly,
accurately, rapidly.
Can
handle a large number of parameters,
variables
Make
it easy to analyze what-if scenarios
for determining changes in
forecasts w.r.t. change
in
parameters.
Are
easy to interface with other
productivity SW packages
Easy
to store, recall,
modify
Make
it is easy to produce graphs:
The
Structure of A Spreadsheet:
Collection
of cells arranged in rows and columns
Each
cell can contain one of the
following:
Numbers
Text
Formulas
These
cells display either the number or text
that was entered in them or the value
that is found by
executing
the formula.
Connecting
Two Cells:
And this
one, A2
Let's call
this
cell A1
=A1 +
4
Today's
Lecture:
Developing
Presentation:
Third
among the four lectures that we
plan to have on productivity
software
We
will discuss several design guidelines
for making effective
multimedia presentations
We
will become able to develop
simple presentation with the help of
presentation making software
206

Introduction
to Computing CS101
VU
31.1
Presentations:
I
used to use transparencies in
conjunction with overhead projectors for
making presentations
Some
time back, I used to write on
transparencies with felt-tip
markers
Then
I moved on to developing presentations on a
PC, and printing the final
version on transparencies
with
a laser printer
Some
of my contemporaries used color inkjet
printers instead of the laser
printer
Another
option was to develop them on a computer
and then transfer to 35mm slides using a
camera,
and
display it using a slide
projector
Problems
With All Those
Modes:
It
was difficult and often
costly to make changes,
especially last minute
changes
No sound, no
animation, no video
Electronic
transmission, in some cases, was
not easy
It
was difficult keeping track
of old ones and making sure
of their proper
storage
Solution:
Multimedia Presentations :
Great
tool for effectively
communicating ideas to an audience
All
electronic
Easy
to make last minute
changes
The
undo feature encourages
experimentation
More
attractive; commanded more
interest
May
include animations, sound,
video
Easy
to catalog, store, and
recall
Great
tool for making presenter-free
interactive material (e.g. self-learning
tutorials)
The
Presentation Scenario:
Presentation
Info
screen
Audienc
e
Info
Presenter
The
Goal of the
Presenter:
Maximize
the
(sum of the 2 types of) info
that needs to be transferred to the
audience.
Recommended
Approach
Put
together a presentation that
is:
Simple,clear
,consistent, design guidelines
for simplicity, clarity,
consistency
Layout
Guidelines:
Keep
layouts simple
Vary
the look of successive slides. Mix up graphics
with bulleted lists with
animations
Avoid
cluttering the slides with too
much text or graphics. Your audience
should hear what you have
to
say
and not be distracted by a busy
layout
207

Introduction
to Computing CS101
VU
Put a
title on each slide. As soon
as the audience see the slide, the
title should make it clear as to
the
point
of that slide
Slide
Background:
Keep
the backgrounds simple. You want a
background that shows off
your info, not one
that makes it
illegible
Avoid
bright background colors. Light
colored text against a dark
background works best
Keep
colors, patterns, and text styles
consistent (not necessarily the same)
for all slides in a presentation
Color
Usage Guidelines:
Use
color sparingly to to highlight a
point, but don't get carried
away
Choose
them with care; at times, the wrong
choice may convey an unintended
message
Select
background colors that are
easy on the eye for several minutes of
viewing, e.g. don't go for
a
bright
yellow or red or other warm colors
for background
Instead,
use cool colors like blues and
greens as backgrounds
Writing
Text:
Limit
text to a few phrases on a
screen. A good rule of thumb
is 5±2 lines on a
slide
Write
short phrases - not sentences - in the
form of bulleted points: if
you display sentences on
your
slides,
you have nothing to
add!
Have
every bullet on a slide
begin with a verb, or
alternatively, have each begin
with a noun
Text
Usage Guidelines:
Normal
text is easier to read than
ALL CAPS
Avoid
ornate typefaces
Use a
clean & readable typeface, e.g. sans
serif ones (Arial, Verdana,
Helvetica)
Use
at least a 24-point size,
with the normal text size
being 28-32
Be
consistent in type size
throughout the presentation
Keep
text simple and easy to
read by not using many
different text styles (bold,
italics, underline)
different
typefaces, different font sizes,
varying font colors within a
sentence
A
Word of Caution on Guidelines:
These
guidelines are not `Laws of
Nature'
For
example, if I keep on repeating the same
type face and font size and
background throughout a
long
presentation, I'll
put the audience to sleep
At times, I
use a warm background color
or a very large (or small!)
font size on a slide or two
just to
wake
the audience up, or to make an important
point
Graphics
& Images:
Use
simple graphics or images in place of
text
Example:
Components of an
OS diagram (Lesson
11)
It
not only listed the
components in the form of colored
discs, but also gave info
visually about their
interactions
(through overlaps) and relative
importance (through the size of
each disc)
Animations
& Transitions:
Use
simple slide transitions.
Too many different
transitions are
distractive
208

Introduction
to Computing CS101
VU
Animation
is especially suitable for
displaying:
Steps
of a process: Waterfall
model
Flow
of info in a system: How
does IM works?
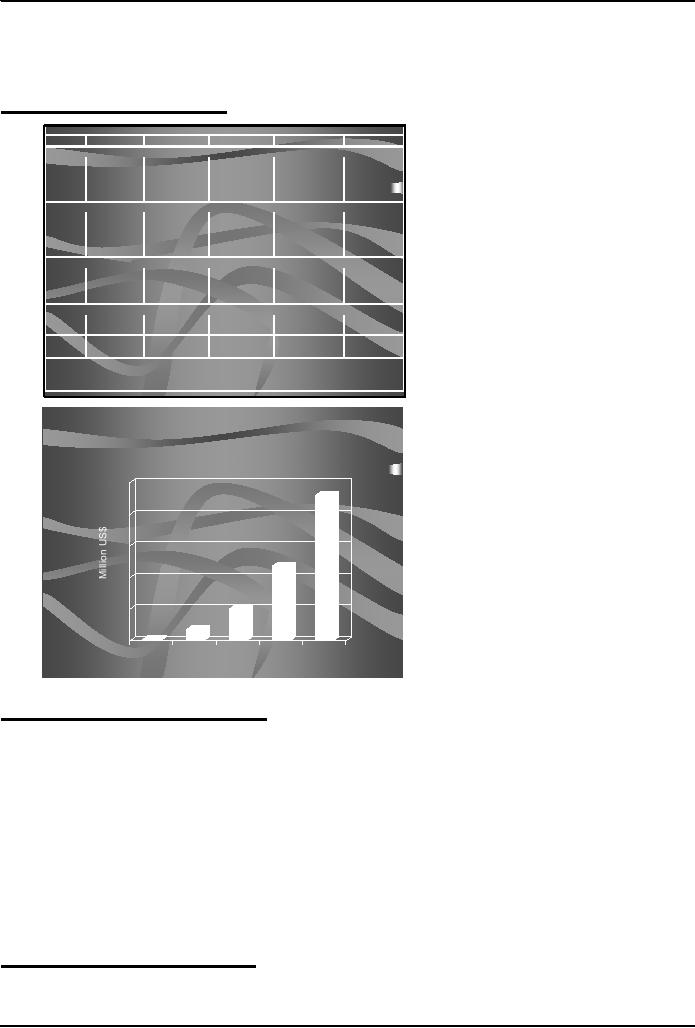
Graphics
and Images examples:
All currency figures are in
thousands of US Dollars
1st Year 2nd
Year
3rd
Year
4th Year 5th
Year
Billing
Schedule
Lahore
20x42x0.5
420
30x96
2,880
40x169
6,760
50x317
15,850
60x490
29,400
Dubai
60x15x0.5
450
70x35
2,450
80x45
3,600
90x50
4,500
Islamabad
40x25x0.5
700
50x60
3,000
60x100
6,000
Karachi
50x45x0.5
1,125
60x100
6,000
Total
420
3,330
9,910
23,575
45,900
Costs for the Development
Workforce
Lahore
15x42x0.8
504
17x96
1,632
20x169
3,380
24x315
7,608
28x490
13,720
Dubai
48x15x0.8
576
57x35
1,995
66x45
2,970
78x50
3,900
Islamabad
20x35x0.8
560
24x60
1,440
28x100
2,800
Karachi
24x45x0.8
864
28x100
2,800
Total
12,882
23,220
504
2,208
5,935
Costs for the Sales and Support
Workforce
Singapore
120x2
240
110x3
390
110x4
440
110x5
550
125x5
625
Wash., DC
200x3
600
180x10
1,800
180x20
3,600
180x30
5,400
190x40
7,600
Chicago
210x2
420
200x3
630
200x4
800
200x5
1,000
Total
840
2,610
4,670
6,750
9,225
Costs for the Corporate
Office
Corporate
40x3
120
42x4
168
44x6
264
46x8
368
48x10
480
Total
120
168
264
368
480
Profit
(1,044)
(1,656)
(959)
3,575
12,975
P/S
-249%
-50%
-10%
15%
28%
NPV Discount
Rate
17%
NPV @ that Discount
Rate
5,125
40
IRR
68%
Sales
Forecast
50
40
30
20
10
0
1
2
3
4
5
Year of
Operation
34
31.2
The Structure of A Presentation:
Title
slide
Overview
slide
Main
body
Slide
1
Slide
2
Slide
3
...
...
Summary
slide
Divide
long presentations into sections, and
have separate title, overview, summary,
body slides for
each
section
31.3
Presentation Development
SW:
One
can use a word processor to
develop presentations of reasonable
quality
However,
using a SW package especially designed
for developing presentation
can:
209

Introduction
to Computing CS101
VU
Speed-up the
task
Make
available features not
available in standard word
processors
Presentation
development SW lets
users:
Choose
from a variety of ready-made presentation
designs
Create
original designs as well as
change colors, background, fonts in
ready-made designs
Add,
delete, move slides within a
presentation
Insert
graphics & images, or create their
own
Presentation
development SW lets
users:
Import
from other applications or
create new
tables/plots
Create
simple animations
Incorporate
sound and videos
Add
hyperlinks, custom navigational
controls
Save
work in HTML, PDF, graphics
formats
The
Best Feature: Undo
Allows
you to recover from your
mistakes
Allows
you to experiment without
risk
Popular
SW:
Microsoft
PowerPoint
CA
Harvard Graphics
Lotus
Freelance Graphics
Corel
Presentation
Let's
now demonstrate the use of
the presentation making
SW:
We
will create a new
presentation
Enter
text
Add,
delete, and move slides
View
slide show
Today's
Lesson was the
...:
Third
among the four lectures that we
plan to have on productivity
software
We
discussed several design guidelines for
making effective multimedia
presentations
We
became able to develop
simple presentation with the help of
presentation software
Focus
of the Final Productivity SW
Lecture: Database
SW:
To
become familiar with the
basic functions and features of desktop
data management
software
To
become able to build a small
application with the help of
database software
210
Table of Contents:
- INTRODUCTION
- EVOLUTION OF COMPUTING
- World Wide Web, Web’s structure, genesis, its evolution
- Types of Computers, Components, Parts of Computers
- List of Parts of Computers
- Develop your Personal Web Page: HTML
- Microprocessor, Bus interface unit, Data & instruction cache memory, ALU
- Number systems, binary numbers, NOT, AND, OR and XOR logic operations
- structure of HTML tags, types of lists in web development
- COMPUTER SOFTWARE: Operating Systems, Device Drivers, Trialware
- Operating System: functions, components, types of operating systems
- Forms on Web pages, Components of Forms, building interactive Forms
- APPLICATION SOFTWARE: Scientific, engineering, graphics, Business, Productivity, Entertainment, Educational Software
- WORD PROCESSING: Common functions of word processors, desktop publishing
- Interactivity to Forms, JavaScript, server-side scripts
- ALGORITHMS
- ALGORITHMS: Pseudo code, Flowcharts
- JavaScript and client-side scripting, objects in JavaScript
- Low, High-Level, interpreted, compiled, structured & object-oriented programming languages
- Software Design and Development Methodologies
- DATA TYPES & OPERATORS
- SPREADSHEETS
- FLOW CONTROL & LOOPS
- DESIGN HEURISTICS. Rule of thumb learned through trial & error
- WEB DESIGN FOR USABILITY
- ARRAYS
- COMPUTER NETWORKS: types of networks, networking topologies and protocols
- THE INTERNET
- Variables: Local and Global Variables
- Internet Services: FTP, Telnet, Web, eMail, Instant messaging, VoIP
- DEVELOPING PRESENTATIONS: Effective Multimedia Presentations
- Event Handlers
- GRAPHICS & ANIMATION
- INTELLIGENT SYSTEMS: techniques for designing Artificial Intelligent Systems
- Mathematical Functions in JavaScript
- DATA MANAGEMENT
- DATABASE SOFTWARE: Data Security, Data Integrity, Integrity, Accessibility, DBMS
- String Manipulations:
- CYBER CRIME
- Social Implications of Computing
- IMAGES & ANIMATION
- THE COMPUTING PROFESSION
- THE FUTURE OF COMPUTING
- PROGRAMMING METHODOLOGY
- REVIEW & WRAP-UP of Introduction to Computing